596: A New Foundation for Progress
16 Jul 2024The big Overcast rewrite is finally here on the app’s tenth birthday.
Episode Description:
- Pre-show: Casey’s phoenix
- Follow-up:
- More on “S-Tier” (via kuriko)
- More on the HP iPod (via Voline)
- David Schaub identifies the iMac clone that Apple sued over
- European Union regulations & profits (via Yury Molodtsov)
- More on non-competes (via Gary Havens)
- 🇹🇼/🇺🇸 Culture Clash explained (via Ryan Lee)
- Overcast’s 10th Anniversary… Launch!
🎉 × 1️⃣0️⃣ - Post-show: Casey’s new office audio setup
- Era 300
- Premium Immersive Set with Arc (Casey has the same Arc soundbar, the same Sub Gen 3, but One SLs as rears)
- Sub (Gen 3)
- Move (Casey has a Move 1)
- Roam (Casey has a Roam 1)
- Members-only ATP Overtime: Apple Notarization changes in Sequoia
Sponsored by:
Become a member for ATP Overtime, ad-free episodes, member specials, and our early-release, unedited “bootleg” feed!
Chapters
- Synology shenanigans
- Follow-up
- Sponsor: 1Password XAM
- Taiwan work culture
- Overcast rewrite: Design
- Sponsor: Tailscale
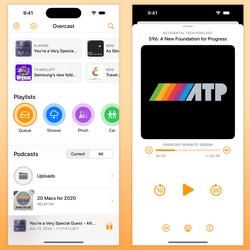
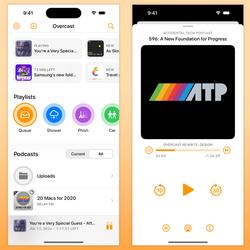
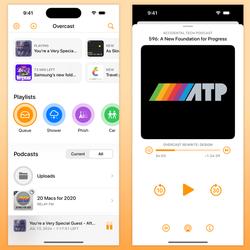
- Overcast rewrite: Tech 🖼️
- Overcast rewrite: Pride 🖼️
- Overcast rewrite: Feelings 🖼️
- Ending theme
- Casey ♥️ Sonos
Synology shenanigans
⏹️ ▶️ Casey Uh, yesterday we went to my parents’ house. Part, a very
⏹️ ▶️ Casey small part of the impetus for that trip was my… was to try to diagnose
⏹️ ▶️ Casey and, or at the very least, collect my busted synology. If you recall from last episode, I had had
⏹️ ▶️ Casey a, uh… Or they had had, I guess I should say, a power strike. And, uh,
⏹️ ▶️ Casey apparently my synology that was sitting over there that a friend had given to me had died, and I was very
⏹️ ▶️ Casey sad about it. And so, we get to my parents and, you know, the thing is dead. It is
⏹️ ▶️ Casey very dead. And I open it up, everything looks fine. So I think, well,
⏹️ ▶️ Casey unlike the bigger Synologies that I’ve used or I am using,
⏹️ ▶️ Casey this doesn’t take one of those IEEE or IA, whatever, whatever, we had the same conversation,
⏹️ ▶️ Casey Marco, last time. I forget the name of the little connector. But in this case, it has an actual brick in it,
⏹️ ▶️ Casey I guess, because the the Synology is physically fairly small. And so the power supply is external.
⏹️ ▶️ Casey And I didn’t remember this, because the last time I’d really put any eyes on the Synology was like a year or two ago when
⏹️ ▶️ Casey I gave it to my parents and said, please hook this up and never look at it again.
⏹️ ▶️ Casey So I thought to myself, self, what if it’s just the power supply? And I ordered
⏹️ ▶️ Casey a new power supply, which arrived an hour or so ago. And I’ll give you one guess, what’s back and better
⏹️ ▶️ Casey than ever, baby. So it turns out not
⏹️ ▶️ Casey, John that. That was it?
⏹️ ▶️ John Just the power supply? Yep, that was it. Yeah, it’s always the power supply, those stupid bricks. I don’t care. Back
⏹️ ▶️ John when I used to have external hard drives, they would all come with those things. And I think every single one I had, quote
⏹️ ▶️ John unquote, go bad, it was the power supply. Every single one.
⏹️ ▶️ Casey So I am very happy. Now, the funny thing about this is the 1813, the original 8-Bay,
⏹️ ▶️ Casey is sitting at my parents, and I am backing up to it at 24 megabytes a second
⏹️ ▶️ Casey as we speak, because the backup never did finish. And so I have, what is this,
⏹️ ▶️ Casey like 7-ish terabytes of, I think, the 10 to 11 that is the backup data
⏹️ ▶️ Casey set. So it’ll finish at some point. But I want to try to
⏹️ ▶️ Casey update the backup on the one that I thought was fried. And
⏹️ ▶️ Casey apparently, the main Synology is refusing to do any backing up, or multiple backups concurrently,
⏹️ ▶️ Casey which I kind of get, to be honest with you. But hopefully, that means knocking on my relay block
⏹️ ▶️ Casey of wood. Hopefully that means that everything is right as rain once again, and that means
⏹️ ▶️ Casey my 8-Bay will either live at my parents’ forever, or maybe
⏹️ ▶️ Casey I’ll bring that back to return to service, doing its important job as my footrest. We
⏹️ ▶️ Marco They do make good footrests, especially when they’re full of hard drives. They’re pretty heavy, and it’s a pretty good size.
⏹️ ▶️ Marco It’s like a big UPS. The main role of UPSs for me is footrests.
⏹️ ▶️ Marco They also maybe backup power, but they’re also really, like UPSs and subwoofers, the best
Follow-up
⏹️ ▶️ Casey Kuriko writes with regard to S tier and Kuriko writes some Japanese
⏹️ ▶️ Casey rhythm games don’t think that 1S is enough. For Chunitham by
⏹️ ▶️ Casey Sega, for example, Chunitham, I think that’s right, by Sega, for example, 97.5 and above is S and 100% and above
⏹️ ▶️ Casey is SSS and for 100.75% to 101% is SSS. I’m not entirely clear
⏹️ ▶️ Casey how we stop at like 100 and 102%
⏹️ ▶️ Casey But I’ll go up go on faith on this one. Yeah, I think
⏹️ ▶️ Marco we got to check the math on that
⏹️ ▶️ John Right. Some people like to give a hundred and ten percent as you know, yeah Yeah, it’s s inflation is what it is
⏹️ ▶️ Casey Something like that All right, David Lynch writes with regard to
⏹️ ▶️ Casey apples of the earth David writes the modern-day word Apple is use it.
⏹️ ▶️ Casey Well gotta reboot it. I threw an is in there What do you mean by the word is is yes is?
⏹️ ▶️ Marco was that a Bill Clinton joke? I just got there. That was
⏹️ ▶️ John a Bill Clinton joke. Marco gets a reference. Mark, write it down, everyone, in your diaries.
⏹️ ▶️ Casey Well, you get three quarters credit because it’s actually a Louis Black joke talking
⏹️ ▶️ Casey about the events with Bill Clinton. So you get three quarters
⏹️ ▶️ John credit. Well, you didn’t do a Louis Black impression. I mean, you just did the Bill Clinton quote
⏹️ ▶️ Casey thing. Even in my most angry days, and there are some very angry days, I don’t think I can be near as angry as a Louis Black,
⏹️ ▶️ Casey who I love for the record. And I saw him at Virginia Tech when I was a student there, and
⏹️ ▶️ Casey he did the standard grumpy old man thing, and at that point he was quite a bit younger than he is now.
⏹️ ▶️ Casey But I went up to the stage after the show, and he was shaking hands, and he was the nicest gentlest man in the whole
⏹️ ▶️ Casey wide world. He was so adorable. I love that guy. Anyway, David Lynch writes, with regard to apples of the earth,
⏹️ ▶️ Casey the modern day word apple used to be a generic term for any sort of fruit. This happened
⏹️ ▶️ Casey after the time period in which potatoes were brought to Europe, so it’s reasonable to read pomme de terre as just
⏹️ ▶️ Casey fruit of the earth rather than specifically apple in the earth. Today I learned. Also French
⏹️ ▶️ Casey is weird, but that’s okay.
⏹️ ▶️ Marco I mean, yeah, we knew that.
⏹️ ▶️ Casey With that part I knew. Voline has some things to write with regard to
⏹️ ▶️ Casey HP iPods. This was, I guess, the first one we saw. I was a Mac genius in the HP iPod era when
⏹️ ▶️ Casey Carly Fiorina, who is what CEO of HP, introduced the HP iPod. She said that it would come in
⏹️ ▶️ Casey quote HP blue quote, but in fact, it only ever came in white. It’s see, it
⏹️ ▶️ Casey can just happen to you, Marco. It can
⏹️ ▶️ Casey The only way to tell if a fourth generation iPod was an HP and not Apple vended was
⏹️ ▶️ Casey HP was inscribed in the back. There were also HP iPod minis, which only ever came in silver.
⏹️ ▶️ Casey The internet tells me there were HP so also sold as co-branded iPod
⏹️ ▶️ Casey shuffles, but I don’t remember ever seeing one though. People would bring HP iPods to the Genius Bar,
⏹️ ▶️ Casey but we did not service them as HP had agreed to take on the responsibility for that. This seemed to confuse
⏹️ ▶️ John Another reason not to buy an HP iPod. You can’t bring it to the Apple store. They’re like, no, sorry. We take no responsibility
⏹️ ▶️ John for this abomination.
⏹️ ▶️ Casey All right. And then David Schaub writes with regard to, well, when did
⏹️ ▶️ Casey we bring this up? The
⏹️ ▶️ Casey, John IMAX episode?
⏹️ ▶️ Casey It was the last episode, sorry. We’re in summertime, y’all, and my clock is all over the place.
⏹️ ▶️ John It was so long ago, Casey. It
⏹️ ▶️ Marco was almost three days ago. You can always tell it’s summer when Casey breaks out the y’all. That’s that’s
⏹️ ▶️ Marco, Casey when you know.
⏹️ ▶️ Casey No, it’s hanging loose over here, getting groovy. If I’m in if I’m in California, all of a
⏹️ ▶️ Casey, Marco sudden, anyways, so David
⏹️ ▶️ Casey Chobb writes regarding the iMac clone case. He’s got a power forward regarding the iMac clone case.
⏹️ ▶️ Casey I think you’re talking about the e-machines E1. And in August of 1999, Apple sued
⏹️ ▶️ Casey e-machines, alleging that the computer’s design infringed upon the protected trade dress of the iMac. In March 2000, e-machines
⏹️ ▶️ Casey reached a settlement with Apple under which it agreed to discontinue the infringing model.
⏹️ ▶️ Casey Then moving right along, Yuri Malodstov writes, with regard to
⏹️ ▶️ Casey EU regulations and profits, as I was listening to your discussion on whether the EU could have provided very specific
⏹️ ▶️ Casey requirements for what they want Apple to do, I’ve been thinking about several examples where the union did exactly this.
⏹️ ▶️ Casey So even though it’s mostly associated with the American legislation, it is definitely possible.
⏹️ ▶️ John And by the way, I brought up this example the previous episode, but I didn’t actually include all the details I thought it
⏹️ ▶️ John was worth going into here rather than me just vaguely alluding to it because I couldn’t find the link.
⏹️ ▶️ Casey Thank you for the clarification. I appreciate it. Visa and MasterCard are practically a duopoly globally. Both
⏹️ ▶️ Casey are simple utility providers yet enjoy enormous profit margins because of what they’re able to charge. The
⏹️ ▶️ Casey EU thought it was impractical and in 2015 adopted regulation EU 2015 slash 751,
⏹️ ▶️ Casey which limited interchange fees for card-based payment to 0.2% of the transaction’s value
⏹️ ▶️ Casey for debit cards and 0.3% for credit transactions. Effectively, the EU told Visa
⏹️ ▶️ Casey and MasterCard, quote, look, you guys have won. You can enjoy a profitable business with an extreme moat,
⏹️ ▶️ Casey but we want to limit the negative externalities. And it worked. Stores started accepting card payments for
⏹️ ▶️ Casey one euro purchases. And yes, European cards don’t have cashback like the American ones, but cashback
⏹️ ▶️ Casey is a wealth transfer from poor to rich. So I can only endorse this approach that minimizes the prices themselves.
⏹️ ▶️ Casey In a way, the EU could have just said, app store fees should be limited to 5%!” They know how to require
⏹️ ▶️ Casey things directly. The fact that they didn’t but created a lot of risks with DMA’s interoperability requirements is
⏹️ ▶️ Casey a problem. Gary Havens writes, Here in Indiana, and especially in my field, which is radio broadcasting,
⏹️ ▶️ Casey not only have non-competes been used to keep employees from leaving for a better job at a competitor, they’ve
⏹️ ▶️ Casey also been enforced even when the employer fires a worker. So not only can a company fire you
⏹️ ▶️ Casey for any reason, but they can keep you out of your field until the term expires. That is messed
⏹️ ▶️ John up. the one thing at one point I meant to make last episode and didn’t about non-competes,
⏹️ ▶️ John it’s one of the rare cases where I don’t think anyone has ever argued about this, but like where if someone argues
⏹️ ▶️ John to you that non-compete should be allowed, it’s in the name.
⏹️ ▶️ John Non-compete, like we want to allow competition. Well, non-competes don’t stop, but all right,
⏹️ ▶️ John okay, fine. So they do stop competition, but they do it in a way that’s okay.
⏹️ ▶️ John, Casey Like it’s allowed, right? It’s totally cool.
⏹️ ▶️ John Like this is a poor choice of naming. It should have been named something by one of those like evil Republican naming
⏹️ ▶️ John people to name it like the death tax or something Try to make it sound under feeling but they’re literally called non-compete So if you want to
⏹️ ▶️ John preserve competition in the market, don’t allow a thing called non-competes.
Sponsor: 1Password XAM
⏹️ ▶️ Marco We are brought to you this week by 1Password Extended Access Management.
⏹️ ▶️ Marco Imagine your company’s security like the quad of a college campus. There’s nice brick paths
⏹️ ▶️ Marco between the buildings. Those are like the company-owned devices, IT-approved apps, and managed
⏹️ ▶️ Marco employee identities. And then there are the paths that people actually use, those shortcuts
⏹️ ▶️ Marco through the grass. Those represent unmanaged devices, shadow IT apps, and
⏹️ ▶️ Marco non-employee identities like contractors. Most security tools only work on those happy
⏹️ ▶️ Marco brick paths, but a lot of security problems take place on those shortcuts.
⏹️ ▶️ Marco 1Password Extended Access Management is the first security solution that brings all these unmanaged devices,
⏹️ ▶️ Marco apps, and identities under your control. It ensures that every user credential is strong
⏹️ ▶️ Marco and protected, every device is known and healthy, and every app is visible.
⏹️ ▶️ Marco 1Password Extended Access Management solves the problems that traditional IAM and MDM can’t touch.
⏹️ ▶️ Marco security for the way we work today. And it’s available now to companies with Okta and coming
⏹️ ▶️ Marco later this year to Google Workspace and Microsoft Entra. Check it out at 1password.com
⏹️ ▶️ Marco slash XAM. That’s 1password.com slash XAM.
⏹️ ▶️ Marco Thank you so much to 1Password Extended Access Management for sponsoring our show.
Taiwan work culture
⏹️ ▶️ Casey This is a long piece of follow-up, and it was one of those things where I tried to cut it down, but
⏹️ ▶️ Casey I really think it’s really good, and it’s a really good discussion of something that I really have no personal experience,
⏹️ ▶️ Casey none of the three of us have personal experience with. So this is Ryan Lee, and Ryan writes,
⏹️ ▶️ Casey as a Taiwanese who’s lived there for two decades and a tech and media enthusiast, I was particularly entertained
⏹️ ▶️ Casey by the TSMC talk about the clashing work cultures between Taiwan and America. I basically agree with everything
⏹️ ▶️ Casey you said. I want Taiwan to implement better labor laws, gender equality, and wealth equity. But I also want to
⏹️ ▶️ Casey offer some context on the Taiwanese work ethic, which I felt was missing in your conversation. Taiwan’s
⏹️ ▶️ Casey work ethic is unique even among Asian standards, and it’s related to the second half of your TSMC conversation.
⏹️ ▶️ Casey It’s hard to talk about Taiwan without mentioning geopolitics, because it affects every aspect of our lives.
⏹️ ▶️ Casey I’m coming from a pro-status quo perspective, which is the predominant geopolitical perspective in Taiwan.
⏹️ ▶️ Casey It means we don’t provoke war, but we believe in the right to defend ourselves if attacked. What does geopolitics
⏹️ ▶️ Casey have to do with work ethic? The answer is TSMC, but here’s the context. To be Taiwanese is to live with an
⏹️ ▶️ Casey existential threat for every aspect of your life. This existential threat comes from the
⏹️ ▶️ Casey mainland China’s current practices and future threats to diminish us. China’s been very successful
⏹️ ▶️ Casey in diminishing us. They outpower us in population, size, economy, and military. How does that oppression affect the
⏹️ ▶️ Casey national mood? There were traditionally two popular perspectives. The pro-China view is that China only allowed
⏹️ ▶️ Casey us to exist due to its graciousness. The pro-US view is that China hasn’t attacked us because the US
⏹️ ▶️ Casey will save us. Ironically, both perspectives are self-diminutive. But then TSMC
⏹️ ▶️ Casey changed everything. Now there’s a third perspective, one that is neither pro-China nor
⏹️ ▶️ Casey pro-US, but rather pro-Taiwanese. TSMC becomes so integral to this
⏹️ ▶️ Casey third perspective that it even has a name, Huguo Shenshan. It’s roughly translated as war deterrence
⏹️ ▶️ Casey by economics. The idea behind this is solidified by the 2020 chip supply chain crisis. A war with Taiwan
⏹️ ▶️ Casey would cause a global economic crisis at such an unparalleled scale that Taiwan has made itself indispensable
⏹️ ▶️ Casey to American interests. War with Taiwan would be too costly for any party. So how does TSMC’s success translate
⏹️ ▶️ Casey to Taiwanese work ethic? TSMC’s success is viewed as Taiwanese self-actualization. Hugo Shenshan
⏹️ ▶️ Casey is part of a general narrative. If you work hard, then you save your freedom and democracy.
⏹️ ▶️ Casey Mind you, this is just a narrative you’ll find in the media and family gatherings. In reality, I know people who hate their jobs in media tech and other
⏹️ ▶️ Casey tech companies. But the narrative persists and is a pervasive part of work culture. My
⏹️ ▶️ Casey cousin who works at TSMC is viewed in the family as a national hero. Where else can you replicate a work culture so motivated
⏹️ ▶️ Casey by an existential threat? There’s no equitable stakes in America. So when TSMC announced their factory
⏹️ ▶️ Casey in Arizona, Taiwanese people knew it wasn’t going to work out.
⏹️ ▶️ John That was with this thing right up to the last bit where this is inevitable that it wasn’t going to work out. I think, you
⏹️ ▶️ John know, it’s possible for it to work out, Right? Just everyone has to sort of, you know, find
⏹️ ▶️ John a way to overcome their preconceptions about the working world,
⏹️ ▶️ John both the Americans and the Taiwanese, because they’re entering into a joint venture. And the whole idea of using like a
⏹️ ▶️ John threat to your nation, a military threat to your nation is what’s required to motivate your workers to do good work.
⏹️ ▶️ John I mean, that’s obviously not true. Plenty of companies in the United States that where there is no imminent
⏹️ ▶️ John military threat to to our landmass, also still somehow managed
⏹️ ▶️ John to do good work. And by the same token, as I think Ryan points out, the idea that
⏹️ ▶️ John by working hard for TSMC, you’re being patriotic and preserving your
⏹️ ▶️ John country is surely earnestly felt and also
⏹️ ▶️ John partly true for the reasons outlined in this thing. But it’s also a tool that your bosses can use to make you
⏹️ ▶️ John work even harder, right? In America, we just pretend that the companies are families And that’s how they get us to work
⏹️ ▶️ John harder, because we value families. But if you value national pride and unity, your employer will also
⏹️ ▶️ John use that to try to make you sacrifice your health and life to work. So yeah, it
⏹️ ▶️ John doesn’t matter where you go in the world. Bosses are always trying to get the workers to work harder and longer,
⏹️ ▶️ John often to the detriment of the company. And I would suggest that bosses should try something
⏹️ ▶️ John different. But it’s not that’s the thing that unifies us all. People will get away with what
⏹️ ▶️ John they can get away with.
Overcast rewrite: Design
⏹️ ▶️ Casey All right, so we are recording because of crazy summer schedules on 7-11. I didn’t get my Slurpee
⏹️ ▶️ Casey today, my free Slurpee, that’s too bad. But we are recording on 7-11. Is that a thing? It is a thing. All
⏹️ ▶️ Casey right, so we’re recording this on the 11th of July and coming up very soon
⏹️ ▶️ Casey is a, well, it’s one of my favorite things, John Syracuse, it’s an anniversary. And it’s Overcast’s
⏹️ ▶️ Casey 10th anniversary. And so in light of that, Marco, you
⏹️ ▶️ Casey been a little busy recently?
⏹️ ▶️ Marco a little bit. Oh boy. So what’s going on bud?
⏹️ ▶️ Marco So we are going to release this episode on July 16th and the reason we’re releasing it on July
⏹️ ▶️ Marco 16th is because, well it’s pretty close anyway to when we would have otherwise released it, it’s probably the same day actually,
⏹️ ▶️ Marco but coincidentally also July 16th is indeed Overcast’s 10-year anniversary.
⏹️ ▶️ Marco This is first of all the longest job I’ve ever had besides ATP itself, like this is like the
⏹️ ▶️ Marco project I’ve ever worked on that was not a podcast. as part of this 10 year anniversary, and I’ve discussed
⏹️ ▶️ Marco briefly here and there, I’ve been working on the big overcast rewrite. You know,
⏹️ ▶️ Marco earlier this year, I was always thinking like, man, wouldn’t it be great if I could launch it on the 10 year anniversary?
⏹️ ▶️ Marco Like that was my stretch goal. It seemed aggressive, but I made it.
⏹️ ▶️ Marco It’s not 100% complete, if I’m honest, but
⏹️ ▶️ Marco it is here enough. In the way the software is never really complete.
⏹️ ▶️ John That’s sort of give you some sympathy. We’re always talking about Apple doing the annual releases and like, you don’t have to release every
⏹️ ▶️ John year. You can just release when it’s done or whatever, but you see the temptation. Now you’ve lived with the temptation to like,
⏹️ ▶️ John you know, as I’ve always said, it’s possible to hit any date you want as long as you are willing to
⏹️ ▶️ John constrain other parts of the thing. And that’s essentially what you force yourself to do. For whatever reason,
⏹️ ▶️ John obviously this is the luxury of having a single person company. You can do whatever the hell you want and you wanted to hit 10
⏹️ ▶️ John year. And what did you have to do to hit that date? You gotta sacrifice stuff. And so that’s what you did. You know, that’s,
⏹️ ▶️ John it can be done well or poorly and you’ll go on to tell us whether you think you did it well or poorly, but that’s always been my argument with
⏹️ ▶️ John the annual releases that Apple does. It’s like, I don’t think we need them, but you should be able
⏹️ ▶️ John to make them and not have those annual releases be disastrous. And to Apple’s credit, I think they’ve done better
⏹️ ▶️ John in recent years with that, mostly by doing what they’re doing, for example, with Apple Intelligence this year and what
⏹️ ▶️ John they do with features every year, which is like, oh, we’ll announce them, but they’re not gonna ship with the.0 because they’re
⏹️ ▶️ John not done yet. and we’ll ship them when we’re done, but in the meantime, we’ll ship what we have. So yeah, you’re gonna ship what you have.
⏹️ ▶️ Marco So yeah, that’s pretty much right. So here’s what this is.
⏹️ ▶️ Marco This is an almost complete rewrite of the Overcast iOS app.
⏹️ ▶️ Marco Let me tell you first what it’s not. This is not a rewrite
⏹️ ▶️ Marco of the Watch app. This is not a rewrite of the audio engine. And this is not
⏹️ ▶️ Marco honestly a major change in the general features available in the app. Like
⏹️ ▶️ Marco for the most part, I’ll get to a few exceptions, but for the most part, most of the features that I had before
⏹️ ▶️ Marco and the general way the app works, like in terms of like, you know, concepts in the app,
⏹️ ▶️ Marco like how playlists and podcasts work and everything, most of that is the same.
⏹️ ▶️ Marco Chances are, if you are an Overcast user, you will probably only notice
⏹️ ▶️ Marco a few things. Number one, you’ll notice everything looks different a little bit because it’s just like a modern take on the
⏹️ ▶️ Marco Overcast design. The playback screen has the most changes, mainly because I’ve gotten
⏹️ ▶️ Marco rid of those horizontal swipe cards for the info and chapters, and now the
⏹️ ▶️ Marco info is now a little kind of built-in mode on the main screen that you can tap the artwork or the little I button
⏹️ ▶️ Marco to get to, and the chapters are now a full slide-up sheet, because that way I can make
⏹️ ▶️ Marco room for things like long chapter titles, so they actually fit instead of in the little tiny card,
⏹️ ▶️ Marco and in the future I want to add things like chapter preselection, which is a commonly requested feature from
⏹️ ▶️ Marco Castro. So basically, the now playing screen was redesigned pretty substantially.
⏹️ ▶️ Marco The rest of the app really is going to look pretty familiar to you. It’s really just like
⏹️ ▶️ Marco an evolution of the original designs, not like a total revolutionary or massively
⏹️ ▶️ Marco changed thing. I’m just getting back to the now playing screen for a second, because I think the now playing screen is going to be
⏹️ ▶️ Marco where people will feel the most difference and where I will get probably the most feedback saying, why’d you
⏹️ ▶️ Marco change anything? Because of course you need to change anything. You know, people react poorly. And
⏹️ ▶️ Marco the main goal, like my major design goal with this redesign
⏹️ ▶️ Marco and rewrite, and I’ll get to the tech stuff in a second, but my major design goal here was,
⏹️ ▶️ Marco first of all, just make it modern. But also consider like I wanted to
⏹️ ▶️ Marco push controls as much as possible down the screen. So I want the
⏹️ ▶️ Marco most frequently accessed things to be accessible when you’re holding the phone in one hand and you just want
⏹️ ▶️ Marco to hit something with your thumb. So that means low down on the screen, like you know the halfway point or below maybe.
⏹️ ▶️ Marco Or at least like you know the third of the way down or below. So a lot of the design is taking
⏹️ ▶️ Marco common actions and bringing them down lower on the screen. Also
⏹️ ▶️ Marco I wanted to simplify the playback screen. So the now outgoing app,
⏹️ ▶️ Marco the playback screen has those five icons along the bottom. You know, the airplay in the middle,
⏹️ ▶️ Marco and then you have like the star and the, you know, control, like the audio controls and the sleep
⏹️ ▶️ Marco timer. You have all the stuff across the bottom. And the info, and the main reason why those were there was I tried
⏹️ ▶️ Marco to have these swiping cards in the middle. And most people just never
⏹️ ▶️ Marco found the cards. so I had to add icons to the bottom to show people,
⏹️ ▶️ Marco oh, here’s how you get to the info and the controls. This had a number of problems. Number one, it’s kind of redundant,
⏹️ ▶️ Marco kind of cluttering. But number two, I had done all this work to make those swiping
⏹️ ▶️ Marco cards in the middle, but the design required that they be square and that they
⏹️ ▶️ Marco have fairly wide margins so they would fit within that round rect that was the
⏹️ ▶️ Marco center thing. And that doesn’t really work that well for any
⏹️ ▶️ Marco kind of longer content. So like a chapter list for instance, which is, that’s where the chapter list was before. Chapter list, you’d
⏹️ ▶️ Marco only be able to see a couple chapters at a time, and I couldn’t have the chapter titles wrapped to two lines, which they
⏹️ ▶️ Marco often are long enough, they should probably do. I couldn’t fit things like check boxes in there if I wanted to have
⏹️ ▶️ Marco pre-selection. And so I was kind of bound in, I had myself in a round rec
⏹️ ▶️ Marco corner, I guess. I designed myself into a round rec corner, there we go. And then the info, like the
⏹️ ▶️ Marco show notes info pane also, you were stuck looking at it in this little tiny square
⏹️ ▶️ Marco window. That’s also not a great experience. If you have something with long show notes or a lot of links, it was
⏹️ ▶️ Marco just hard to browse that. And again, it was hard for me to evolve that design,
⏹️ ▶️ Marco keeping those horizontal swipe cards in a way that would easily accommodate like
⏹️ ▶️ Marco expanding content in the middle or different modes like that. So with the new rewrite
⏹️ ▶️ Marco and the redesign, I have made it so that now the info pane actually does rearrange
⏹️ ▶️ Marco that screen. When you tap the info, it actually drops down the playback
⏹️ ▶️ Marco controls by a decent amount, basically as long as they can still maintain their spacing. And so it kind
⏹️ ▶️ Marco of expands the center area to be a tall version of itself to fit as much of the
⏹️ ▶️ Marco show notes and links in there as possible. By the way, that transition was really hard. But
⏹️ ▶️ Marco it keeps the header and it’s everything in there is all Swift UI,
⏹️ ▶️ Marco except the web view content because web views aren’t yet available in SwiftUI. So integrating that
⏹️ ▶️ Marco in a way that preserved everything around it was quite the experience. But anyway,
⏹️ ▶️ Marco the design of an outplaying screen is now evolved such that the center cards are no longer
⏹️ ▶️ Marco where everything has to go. And as a result, we have room to do things like larger chapter
⏹️ ▶️ Marco lists, bigger show notes areas, and then and the audio controls also, you know, the audio controls
⏹️ ▶️ Marco in the outgoing one, they were also stuck stuck in that square and they did fit but
⏹️ ▶️ Marco it was hard to add anything to it because if I added much to it it wouldn’t fit anymore and I’ve
⏹️ ▶️ Marco been I’ve had all these requests for things like you know a mono down mix or other
⏹️ ▶️ Marco kind of audio features that would just be difficult to add to that UI so
⏹️ ▶️ Marco now audio controls they’re just a sheet that comes up from the bottom like chapters but it’s not full screen it doesn’t need to be
⏹️ ▶️ Marco but just a sheet coming up from the bottom like so much in iOS because you know keep in mind also that design
⏹️ ▶️ Marco that sign is pretty old now like the design the outgoing design is has been there for something like five years I think
⏹️ ▶️ Marco it’s a pretty old design and a lot about the way we interact with iOS has changed
⏹️ ▶️ Marco a lot of iOS stuff has now also moved down to the bottom half of the screen a lot of iOS stuff is
⏹️ ▶️ Marco now using little slide-up sheets and things like that and so the app I think really needed to
⏹️ ▶️ Marco reflect the way people expect apps to feel and work and look today. So
⏹️ ▶️ Marco even though it is a change in muscle memory, and I fully appreciate this is going to
⏹️ ▶️ Marco prompt some some disruption and some negative feedback, give it a minute. Try to get
⏹️ ▶️ Marco used to it for like a few days before you yell at me too much, please. And I’m happy to hear feedback,
⏹️ ▶️ Marco but just give it a few days. Like, give it a few days first and see how you like it. I am honestly very nervous
⏹️ ▶️ Marco about this. This is the biggest change I’ve done in a pretty long time and I know it’s going
⏹️ ▶️ Marco to prompt a lot of negative feedback and if things are actually worse I’m willing to change my mind
⏹️ ▶️ Marco but give it a sec because I’ve personally been using this for myself for something like six months
⏹️ ▶️ Marco and I love it this way. I think it feels way better, it’s way faster, it’s way more responsive,
⏹️ ▶️ Marco a lot more things can just be dismissed now with a downward swipe, a lot more things come up as an upward swipe, it’s just
⏹️ ▶️ Marco it’s a lot simpler and easier now and it is really,
⏹️ ▶️ Marco really fast. So, that brings me to the tech part,
⏹️ ▶️ Marco but before I get there, do you guys have any nitpicks about my design you’d like to air on the show?
⏹️ ▶️ John So the now playing screen with the, you know, being a sheet that you swipe to go down, I remember you mentioned
⏹️ ▶️ John being inspired by the now playing thing on Apple’s Music app on iOS, right? Correct.
⏹️ ▶️ John I think, I’m launching Music app to check. When on the music app,
⏹️ ▶️ John for its now playing thing that comes up from the bottom or whatever and a swipe down, it goes all the way to the top. It leaves
⏹️ ▶️ John the little like horizontal line grab handle as a hint that, hey, you can get rid of this by swiping. But when you
⏹️ ▶️ John did an overcast, you left a little bit of space. So you can kind of see, hey,
⏹️ ▶️ John behind here is the UI that you were seeing before. Did you think about going all the way to the top? Did
⏹️ ▶️ John you think that would be too confusing? Do you think it’s something only Apple can get away with? Oh, John.
⏹️ ▶️ Marco Can you tell John hasn’t made a SwiftUI iOS app? Yep, yep.
⏹️ ▶️ Casey This is the thing with SwiftUI. I genuinely do like SwiftUI. And for
⏹️ ▶️ Casey me, I don’t think call sheet would look near as good if it wasn’t for SwiftUI.
⏹️ ▶️ Casey Because some of the things that are very easy in SwiftUI are very, very difficult in UIKit. And maybe that’s my own
⏹️ ▶️ Casey failings. I don’t know. But this is a really good case study in SwiftUI.
⏹️ ▶️ Casey Because to get a sheet that comes up from the bottom of the screen, especially a few years ago, maybe it’s different now in UIKit, but
⏹️ ▶️ Casey a few years ago, that was a real pain in the hindquarters in UIKit. It was fraught with errors. You’re re-implementing
⏹️ ▶️ Casey half the damn world in order to do it, and it’s just a pain. It’s just not fun work because you just want a sheet
⏹️ ▶️ Casey that comes up from the bottom. This is not fun to do something that you know Apple’s doing all over the place.
⏹️ ▶️ Casey You know they could have an API for it, but at least at the time I was looking, they didn’t. With SwiftUI,
⏹️ ▶️ Casey you can just do.sheet, and then you provide something. I forget, it’s been a minute since I’ve done any of these,
⏹️ ▶️ Casey but you provide whatever you need to provide. And then it just happens magically. It’s cake, it’s easy, it’s just
⏹️ ▶️ Casey chef’s kiss, it’s great. Until you wanna customize it and then everything falls down.
⏹️ ▶️ Marco This is generally the pattern with lots of SwiftUI. It isn’t that it’s not customizable, it’s that
⏹️ ▶️ Marco if it doesn’t provide a way to customize it, you’re totally out of luck. Whereas sometimes with UIKit,
⏹️ ▶️ Marco you could like kinda hack your way in and do some craziness. But for the most part with SwiftUI,
⏹️ ▶️ Marco if there’s not a hook for it, you are just out of luck.
⏹️ ▶️ Marco, Casey Unless you wanna
⏹️ ▶️ Marco like then wrap the UIKit version which is a whole level of complexity. So what so my
⏹️ ▶️ Marco my goal here with Swift UI and kind of like the and and things like
⏹️ ▶️ Marco fine UI details like that or behavioral details. My my goal
⏹️ ▶️ Marco here or my thinking here is for years I have tried to maintain
⏹️ ▶️ Marco a code base of UI kit code that has a lot of those like
⏹️ ▶️ Marco complex polished interactions. So an example is in the outgoing app, when you
⏹️ ▶️ Marco bring up the mini player to bring up the now playing screen, or you swipe the now playing screen back down to dismiss
⏹️ ▶️ Marco it, it transitions some of the controls from the big screen down into the mini player.
⏹️ ▶️ Marco You know, it like animates them down into their small size. To do that
⏹️ ▶️ Marco is such a massive pain in the butt, and it is so complex.
⏹️ ▶️ Marco And just having that alone, What that basically means is the small version of
⏹️ ▶️ Marco the player is the now playing screen. It is just a small size of it.
⏹️ ▶️ Marco And so what that does to the design and implementation of the now playing screen is it makes
⏹️ ▶️ Marco it really complicated and it makes it really hard to ever change or add to or tweak.
⏹️ ▶️ Marco And that’s part of the problem I had with the old codebase was in order to mess with the now playing
⏹️ ▶️ Marco screen, I would have to deal with all of this complexity around it. like this massive wall
⏹️ ▶️ Marco of UIKit code to try to make that transition, that make it interactive and things like that. It was a
⏹️ ▶️ Marco huge amount of complexity. My goal with SwiftUI with this rewrite was
⏹️ ▶️ Marco I want to try to do a good job, the best job I can with pure
⏹️ ▶️ Marco SwiftUI and not drop down to UIKit for anything that I don’t need it for.
⏹️ ▶️ Marco Like the web view is the only thing I’m using it for. Because again, those aren’t available in SwiftUI. Other than that, there’s
⏹️ ▶️ Marco no UIKit in this app. I wanted the code to be simpler. The whole
⏹️ ▶️ Marco benefit of SwiftUI, I think, is that as long as you are willing to take
⏹️ ▶️ Marco the 90% solution, and if you can give up that last 10% of customization that you used to have,
⏹️ ▶️ Marco it’s way better, it’s way simpler, it’s way more reliable, there are way fewer bugs
⏹️ ▶️ Marco possible, and it is just a much nicer place to be development-wise. And what that enables
⏹️ ▶️ Marco me to do is I can have far less code and far less complexity and far fewer
⏹️ ▶️ Marco bugs to do simple things in my app, like show and hide an outplaying screen, which
⏹️ ▶️ Marco frees me up to do other stuff that’s better. My pattern that I have found
⏹️ ▶️ Marco while developing this app in SwiftUI is I’m able to
⏹️ ▶️ Marco iterate really quickly in like a single afternoon. I can kind of go through different versions of a screen
⏹️ ▶️ Marco and play with different designs and that are radically different from each other, but with SwiftUI you can do that very quickly.
⏹️ ▶️ Marco You can really prototype, like, cause I’ve never been one of those design tool users to make mockups,
⏹️ ▶️ Marco I just build it. The problem is, if building it is complicated and
⏹️ ▶️ Marco time consuming, then the very first thing you build, you’re probably gonna wanna stick with. The problem I’ve had over
⏹️ ▶️ Marco time using UIKit and Objective-C is that even though they were great for the times I made
⏹️ ▶️ Marco a lot of this stuff, literally almost 10 years ago for a lot of it, or over 10 years ago for some of it, whatever I came up with
⏹️ ▶️ Marco first, I would stick with because it was so complicated, it would be ludicrous to imagine like
⏹️ ▶️ Marco should I try five different designs for the screen because that would take like five weeks or something.
⏹️ ▶️ Marco Whereas with SwiftUI, it’s so fast to iterate and to experiment
⏹️ ▶️ Marco with the design and to move things around and try different things and reuse different components in different ways.
⏹️ ▶️ Marco It’s so fast and easy once you get like your your foundational knowledge developed for it
⏹️ ▶️ Marco and all your kind of supporting systems in the app. I was able to iterate so quickly
⏹️ ▶️ Marco and move stuff around and try different designs and the result was I tried more
⏹️ ▶️ Marco things and I found better solutions. So the design I think has greatly benefited
⏹️ ▶️ Marco in part because I have been able to try more experiments with the design
⏹️ ▶️ Marco and a lot of times the third or fourth version of what I would make would be the best version as opposed to the first
⏹️ ▶️ Marco or second. So what I’m trying to do with this app and what I’ve largely succeeded
⏹️ ▶️ Marco in doing is keep the UI code fairly simple, like hide
⏹️ ▶️ Marco the complexity if need be in like utility classes or you know like modifiers
⏹️ ▶️ Marco that I can apply to anything, like try to not have too much custom stuff on every single screen.
⏹️ ▶️ Marco That allows me to keep the code light and to keep it nimble and be able to move it around, be able
⏹️ ▶️ Marco to try different things. And ultimately that’s also needed now because
⏹️ ▶️ Marco ten years ago when this launched, the kind of like surface
⏹️ ▶️ Marco area, the problem scope of make a podcast app for the iPhone was
⏹️ ▶️ Marco much smaller than it is now. Now you look at like what are apps expected to have
⏹️ ▶️ Marco now that they weren’t expected to have in 2014? Well you have obviously an Apple
⏹️ ▶️ Marco Watch app. By the way, my Apple Watch app is totally unchanged. Yet, I’m going to bring the rewrite to
⏹️ ▶️ Marco it. I have not had time to do that yet. The watch app that is going out with this update
⏹️ ▶️ Marco is the exact same, it works the exact same way, nothing has changed. I’ll get to that.
⏹️ ▶️ Marco Anyway, with putting this out there, I really wanted to make sure that I could
⏹️ ▶️ Marco address the breadth of what I’m supposed to be doing now as a podcast app author. So again, you think about, you need
⏹️ ▶️ Marco a watch app, of course. You need widgets. You need integration with Siri and shortcuts
⏹️ ▶️ Marco and shortly, Apple Intelligence, which is kind of built into that system, but it’s just more of that. you need
⏹️ ▶️ Marco your iOS app to also run on iPad and have an iPad layout. You need the iPad app that
⏹️ ▶️ Marco is built from your iOS codebase to also run on Mac OS and maybe even Vision OS.
⏹️ ▶️ Marco And so you have this huge broad thing. You need, there’s always more kinds of widgets so you have to
⏹️ ▶️ Marco like now build in the control center widget. You’re gonna need some kind of like live activity maybe
⏹️ ▶️ Marco on the Apple Watch and maybe on the iPhone. Like there’s so much surface area
⏹️ ▶️ Marco that apps are expected to cover now if they’re, you know, especially if they’re like used by power users, like people who tend
⏹️ ▶️ Marco to use third-party podcast apps on the iPhone. So it’s hard for one developer to keep up
⏹️ ▶️ Marco with all of that. So for me, part of this rewrite was
⏹️ ▶️ Marco try to reduce the amount of time and complexity that I have to spend
⏹️ ▶️ Marco fiddling with really complicated UI kit code to achieve some effect. I can just
⏹️ ▶️ Marco get 90% of the way there of what I have, like my ideal design with 5%
⏹️ ▶️ Marco of the code and just do it in pure SwiftUI, that’s what I picked every single time.
⏹️ ▶️ Marco The result is so much better.
⏹️ ▶️ John So you’re saying the sheet, the sheet couldn’t go to the top?
⏹️ ▶️ John, Casey Oh, yeah. SwiftUI wasn’t the answer?
⏹️ ▶️ Casey sent you on a little bit of a quest. That’s my
⏹️ ▶️ Casey, Marco fault. Yeah,
⏹️ ▶️ Marco sorry for the side quest. All right. So that’s the way. So the answer is, you can have a SwiftUI
⏹️ ▶️ Marco sheet that goes all the way to the top. And I tried that first, because I would have preferred that.
⏹️ ▶️ Marco The problem is, if you have interactive dismissal, when you
⏹️ ▶️ Marco pull that sheet down, the size of it jumps, because
⏹️ ▶️ Marco when the sheet gets near the top, it snaps to the top to skip the entire top safe
⏹️ ▶️ Marco area, the top status bar area. It like snaps up to the top when it gets near the top. And then you pull down,
⏹️ ▶️ Marco and it snaps back down to be below the safe area. And there are ways
⏹️ ▶️ Marco around this, but they are super hacky and super awful. And I’ve tried all of them
⏹️ ▶️ Marco and they all had negative effects. And when it’s full screen, it stops rendering
⏹️ ▶️ Marco the content below it. So in an interactive dismissal scenario, the sheet below it
⏹️ ▶️ Marco wouldn’t show until you were done with the gesture. So if you pulled it down and like, and like, and
⏹️ ▶️ Marco didn’t go all the way behind it would just be blackness. So, it’s not usable
⏹️ ▶️ Marco really for that state, unless you really modify it heavily. And generally, you’d have to
⏹️ ▶️ Marco drop down to UIKit and kind of maybe even restructure the entire presentation
⏹️ ▶️ Marco stack as UIKit. And that just, I was not willing to do that many hacks for that. So I tried it this way,
⏹️ ▶️ Marco where it goes most of the way to the top, like a full screen sheet, or an almost full screen sheet.
⏹️ ▶️ Marco And I was like, you know what? This is fine. It doesn’t look as good, but actually this this was actually
⏹️ ▶️ Marco overcast design Early on like there was I think for about a year or in maybe like
⏹️ ▶️ Marco year three or four There was an overcast design that looked very similar to that on the top where it
⏹️ ▶️ Marco did this kind of like you know Most of the way to the top and then like you know backed off the sheet behind it kind of look
⏹️ ▶️ Marco But anyway, so that’s why it is this way I would have preferred if it could go full screen just like Apple
⏹️ ▶️ Marco just like the Apple music app app, but without a huge amount of hacks, it can’t. And so I decided I will accept
⏹️ ▶️ Marco this trade off for the massive simplicity of code and then everything else being able to be Swift UI
⏹️ ▶️ Marco and all the niceness that brings.
⏹️ ▶️ John Yeah, one of the reasons I asked, well, is that in the Apple Music one, I know
⏹️ ▶️ John it has the little grab handle up there. But I have found both I myself
⏹️ ▶️ John when I first started using the Apple Music app, and other people who have seen use it, can have difficulty figuring
⏹️ ▶️ John out how to get to the rest of the app. Right? I mean, if you see the little handle, you might
⏹️ ▶️ John know you can grab it and swipe, or if you know that you got there by swiping up, although on Apple Music, you can just tap
⏹️ ▶️ John on the thing to go up. The overcast design that leaves a bit of the rest of the UI peeking
⏹️ ▶️ John out makes it way more obvious that that’s where the rest of the stuff is, and that you should pull down
⏹️ ▶️ John on the thing that’s blocking it, because you can see it poking up from above. You know what I mean?
⏹️ ▶️ John I thought it was a little bit weird that the gap was there. I’m like, why are you giving up that screen space? and it’s interesting to hear that you did actually want it
⏹️ ▶️ John to go to the top. But now that I’ve used it for a while, I do wonder if the thing that leaves stuff peeking out might actually
⏹️ ▶️ John be more discoverable for more people. Again, it’s once you know it, it’s not a big deal, I suppose.
⏹️ ▶️ John But I still occasionally looking at the Apple music app and have to think for a second to remember
⏹️ ▶️ John how to get back to the rest of it, especially since depending on the color scheme, the little bar can be not particularly easy
⏹️ ▶️ John to see or, you know, you’re using it outdoors and there’s sun glaring out or whatever. So keep that in mind.
⏹️ ▶️ John It’ll be interesting to hear from people with feedback about that once more than just your beta tester
⏹️ ▶️ John start using it. Whether people are upset that you’re not using those extra whatever, you know, 45
⏹️ ▶️ John points at the top of the thing, or whether people like it because it’s more discoverable.
⏹️ ▶️ Marco Yeah, and by the way, it’s not even that. It’s probably something like 20 points. It’s a very small amount of space. And like
⏹️ ▶️ Marco on today’s phones, I’ve designed the now playing screen to have a pretty decent amount of kind of spare
⏹️ ▶️ Marco vertical space. I don’t think having that extra few pixels would be that meaningful, honestly.
⏹️ ▶️ Marco But I think you’re right, I think it is more discoverable. And that’s part of what I’ve learned over time
⏹️ ▶️ Marco by getting user feedback and stuff like that. What I’ve learned is that if something is not
⏹️ ▶️ Marco visually obvious, there’s a lot of people who will just never find it or who it will confuse. So
⏹️ ▶️ Marco by sticking with just standard things, doing their standard behavior most of the
⏹️ ▶️ Marco time and having things be visible on screen most of the time, like seeing the stuff behind the now
⏹️ ▶️ Marco playing screen, I found that just makes things a lot better usability wise. I
⏹️ ▶️ Marco got way fewer emails from people saying, hey, how do I dismiss this thing or whatever? Like it just causes way fewer problems.
⏹️ ▶️ John The only possible downside, and this is not you, this is just Apple, the way they do with their standard UI. Like
⏹️ ▶️ John when you bring up the chapter list, for example, that’s a thing that’s long and vertical and scrolling, and it is also a full,
⏹️ ▶️ John you know, almost full screen sheet where you’ve got a little thing at the top. Say you’re scrolling through a show that has a huge number of chapters,
⏹️ ▶️ John and you want to quickly go to the top, you know, you tap the whole tap to the top, tap status bar to scroll
⏹️ ▶️ John to the top. That works, of course, because it’s a standard type of thing. But if you look at the screen and your brain takes
⏹️ ▶️ John over for a second and you say, oh, I better tap on the top of the chapter sheet
⏹️ ▶️ John thing, it will dismiss it. Because if you tap the little grab handle, it dismisses
⏹️ ▶️ John the thing rather than scrolling to the top. And it hadn’t even occurred to me until I just tested that two seconds ago that that’s what happens,
⏹️ ▶️ John because I’m just so used to tapping the top of the screen to scroll, even though that’s not the top of the
⏹️ ▶️ John view. But that’s, I mean, that’s kind of on Apple because that’s how they decided to make this work. And
⏹️ ▶️ John I’m assuming they’re also the ones deciding that if you tap the little lozenge, it dismisses it. Like that’s a standard behavior,
⏹️ ▶️ Marco Yeah, well, I don’t, tapping the lozenge dismisses it? Yeah. Are you sure? Yeah,
⏹️ ▶️ John with it now, you’re right. Yeah, I was saying, Margo, you didn’t implement that as custom. So
⏹️ ▶️ John sure it’s, just do it in any app. Like if you go to music, which, and to be clear, music uses, music,
⏹️ ▶️ John I’m assuming, is UIKit, and it’s entirely custom. It doesn’t have any of the limitations you just described, presumably because it was written well
⏹️ ▶️ John before SwiftUI was released. But same thing in music, yeah. You can just tap that lozenge and it
⏹️ ▶️ Marco Today I learned. I’m
⏹️ ▶️ Marco with my own app learning all this about it, so thank you.
⏹️ ▶️ John But I’m saying it’s not, that’s the standard control. Like, that’s just the way iOS does. So if you’re, again, if you’re in a long chapter list and you scroll
⏹️ ▶️ John to the bottom and you want to get to the top, do not tap on the lozenge, just tap on the top of your screen and it will scroll the view to the
⏹️ ▶️ John top. Another thing that I assume you didn’t have to implement yourself because it’s part of a standard scroll
⏹️ ▶️ Marco view. Correct. And this is one of the great things about using SwiftUI is that it really does a very
⏹️ ▶️ Marco good job of integrating scroll views and swipes and things in ways that
⏹️ ▶️ Marco will feel natural and will match the rest of the system. Like for example, if you switch over to the info mode,
⏹️ ▶️ Marco the info mode has scrollable content in the center of the now playing screen.
⏹️ ▶️ Marco How do you then dismiss the now playing screen by swipe? You have to like, you know, drag down, maybe when you’re at the top.
⏹️ ▶️ Marco Does that work? Yes, it works flawlessly. I didn’t have to do anything like that with this. In the
⏹️ ▶️ Marco UI kit version where I’ve had this with UI kit before, you have to like have the gesture recognizers prioritize
⏹️ ▶️ Marco each other and wait for the failure of this one or like allow simultaneous recognition with this one. And it’s a huge
⏹️ ▶️ Marco pain and it’s really hard to get right. With this, I had to do nothing. It just is right because SwiftUI
⏹️ ▶️ Marco takes care of it all. Having all of those little details in the app really make a big difference.
⏹️ ▶️ Marco It just feels better and there’s less potential for bugs and weirdness. It’s just so much better.
Sponsor: Tailscale
⏹️ ▶️ Casey We are sponsored this week by Tailscale. Tailscale is the
⏹️ ▶️ Casey easiest way to connect devices and services to each other wherever they are. So okay, what does that mean?
⏹️ ▶️ Casey Here’s the thing. Imagine you have, I don’t know, a Synology at home and maybe if you’re a little
⏹️ ▶️ Casey bit crazy, you have a Synology at your parents’ house. And maybe you have an instance at Linode and maybe
⏹️ ▶️ Casey you have an instance at DigitalOcean and you want all these things to be able to talk to each other. And your phone and your
⏹️ ▶️ Casey iPad and your Vision Pro or whatever the case may be, Tailscale Tailscale makes it so that all of these devices
⏹️ ▶️ Casey are on your own private mesh network and they can all talk to each other. Well, wait, Casey, what if they’re not
⏹️ ▶️ Casey geographically close together? Doesn’t matter. Well, wait, Casey, what happens if they’re on completely different network topologies?
⏹️ ▶️ Casey Doesn’t matter. Tailscale is secure, it’s fast, and it’s private. It’s
⏹️ ▶️ Casey zero trust network access that every organization can use from an organization of just me to
⏹️ ▶️ Casey a big organization. Tailscale is so freaking good. I really mean
⏹️ ▶️ Casey it. So you can build these really simple and flat networks across really complicated
⏹️ ▶️ Casey infrastructure. My computing life has truly and genuinely gotten so
⏹️ ▶️ Casey much better after I really embraced Tailscale. It is so good. And if you’re thinking, oh, that’s just another VPN
⏹️ ▶️ Casey ad. No, no, no, no, no, no, no. It is sort of kind of a VPN, but that’s not really the point. I actually wrote a blog post
⏹️ ▶️ Casey about this because I love Tailscale that much. And I don’t have time to tell you exactly why it is or isn’t a
⏹️ ▶️ Casey VPN, but I can tell you it is freaking magic. And the best part of all is their personal
⏹️ ▶️ Casey plan is free and will always be free. So you can try it out for free today.
⏹️ ▶️ Casey You get up to 100 devices and 3 users for what’s that? Yes, free at tailscale.com.
⏹️ ▶️ Casey T-A-I-L-S-C-A-L-E dot com. No credit card required. They will never ask for one.
⏹️ ▶️ Casey It is incredible. I cannot stress enough. You owe it to yourself. You owe it to me
⏹️ ▶️ Casey to give this a try or at least take a look. Tailscale.com. Thank
⏹️ ▶️ Casey you so much for sponsoring.
Overcast rewrite: Tech
⏹️ ▶️ Marco All right, let’s talk tech on this show. Yeah, I imagine that. Everything
⏹️ ▶️ Marco in this app, with everything that I rewrote in the app, so you know, not the audio
⏹️ ▶️ Marco engine, but everything else in this app is modern Swift with the Swift
⏹️ ▶️ Marco concurrency async model. And actually converting over to Swift 6 should,
⏹️ ▶️ Marco I haven’t started it fully yet, but I’ve done a little bit here and there. It should not actually be too much work.
⏹️ ▶️ Marco This entire app is built with Blackbird, my database layer that I launched
⏹️ ▶️ Marco a year and a half ago or so. The way Blackbird works is it accesses SQLite directly. There’s
⏹️ ▶️ Marco no middle library there. Direct SQLite calls or SQLite, excuse me, that’s
⏹️ ▶️ Marco, Casey pronounce that.
⏹️ ▶️ Casey The heck with that. Uh-uh, it’s SQLite.
⏹️ ▶️ Marco Okay, so SQLite slash SQLite. That is the core database here.
⏹️ ▶️ Marco does all database access with Swift async calls on its own actor.
⏹️ ▶️ Marco What this means is that all calls from the UI into the database
⏹️ ▶️ Marco must be async. So this means that the entire
⏹️ ▶️ Marco UI, anything that needs database data, has to have a
⏹️ ▶️ Marco loading state or an unpopulated state and then be able to pop in the data when
⏹️ ▶️ Marco it arrives through the async mechanism. So this has a number of massive effects.
⏹️ ▶️ Marco Now, number one, it’s slightly a pain in the butt when you’re writing that code, because
⏹️ ▶️ Marco you do have to consider, like, what if this model isn’t loaded yet? And of course, I have lots of little utilities
⏹️ ▶️ Marco to make that better and easier. It also means that the responsiveness
⏹️ ▶️ Marco to the user’s touch or to changes of state in the view is very, very fast
⏹️ ▶️ Marco because the main thread is never being blocked by the database ever, ever,
⏹️ ▶️ Marco ever. Now this is a huge change from the outgoing version of Overcast, which used my old, old, old
⏹️ ▶️ Marco Objective-C model layer called FC model. With FC model, I designed that system
⏹️ ▶️ Marco to put all database access on the main thread. It’s the total opposite. Put it all on the main thread, all synchronous,
⏹️ ▶️ Marco with the idea back then that it made a whole lot of bugs less likely
⏹️ ▶️ Marco to be written because all the different change notifications and everything could never be posted
⏹️ ▶️ Marco on a thread that wasn’t the main thread. Because in Apple’s platforms, if you ever update the
⏹️ ▶️ Marco UI from a different thread that’s not the main thread, weird stuff happens, it’s considered a bug,
⏹️ ▶️ Marco you can have corrupt UI and weird issues and things like that. So if you’re receiving notifications
⏹️ ▶️ Marco of changes or whatever from a background thread, it was very, very easy in the past to
⏹️ ▶️ Marco have that somehow trigger something to update the UI through some kind of notification mechanism but it would still
⏹️ ▶️ Marco be on a background thread. So anyway, so FC model, the old system was written to put all the database access on the main thread.
⏹️ ▶️ Marco The new one, Blackbird, was written to have the main thread not even able to access the
⏹️ ▶️ Marco database directly. So, because now we have much better concurrency modeling,
⏹️ ▶️ Marco we have much safer ways to achieve this kind of thing. So it ended up being
⏹️ ▶️ Marco substantially a better design for the modern day. So all database access is async.
⏹️ ▶️ Marco And so again, everything is fast. Like if you scroll the big list of podcasts
⏹️ ▶️ Marco or episodes or whatever, it is super fast to scroll because the cells
⏹️ ▶️ Marco don’t load their content until they’re about to be shown on screen and then they load it async. They load it in the
⏹️ ▶️ Marco background. So and then it pops in. So if you scroll fast enough, you can see empty cells but you have to scroll pretty
⏹️ ▶️ Marco fast. And so everything is just so much faster. The main thread is hardly ever blockable by
⏹️ ▶️ Marco almost anything except weird audio delays because that’s kind of out of my control. What this also
⏹️ ▶️ Marco means is that because I am using Blackbird and the async stuff,
⏹️ ▶️ Marco it was very easy to design all the UI components to basically watch
⏹️ ▶️ Marco for changes in the database that are relevant to them because they already had to have like kind of like a loading
⏹️ ▶️ Marco process. So you could, so I have all these different in like little utilities and classes throughout that are like, all right, watch
⏹️ ▶️ Marco this episode ID so you can show the title of that episode ID. And then if a sync
⏹️ ▶️ Marco happens in the background and that episode title has been updated by the publisher, and it gets a new title,
⏹️ ▶️ Marco that will update everywhere all over the app instantly because all the
⏹️ ▶️ Marco components were written to watch for database changes kind of live, not just the
⏹️ ▶️ Marco very first time they load. This also has affected the way that I architect like
⏹️ ▶️ Marco how controls work. So when a control changes a setting that is stored in the database
⏹️ ▶️ Marco or changes state in the database, The control does not notify anybody about
⏹️ ▶️ Marco this change. The control just writes a new value to the database.
⏹️ ▶️ Marco And every single other relevant thing in the app gets that change because all those things were
⏹️ ▶️ Marco written to watch that primary key value of that
⏹️ ▶️ Marco model in the database for changes. Possibly even just for certain columns to change.
⏹️ ▶️ Marco Everything updates more reliably and you have to do so much less statement. You literally just like have
⏹️ ▶️ Marco a control, just write a new value to the database and it will update itself. Even having the control update
⏹️ ▶️ Marco its own value that it’s displaying, you can just, like everything is written to just have,
⏹️ ▶️ Marco like the user taps the button, it launches an async task, it writes to the database. That’s it.
⏹️ ▶️ Marco The value will change and the control will see this value that I am controlling has changed
⏹️ ▶️ Marco and it will pick up its own new value from the database.
⏹️ ▶️ John It’s like ModelViewController. Who ever heard that before?
⏹️ ▶️ John, Marco I know people
⏹️ ▶️ John are probably listening to this saying wait a second he’s just describing MVC that was been around for decades I
⏹️ ▶️ John mean kind of yeah but I think the part you’re not saying here is that the controller
⏹️ ▶️ John layer is you also don’t have to write thanks to the way SwiftUI works and that makes
⏹️ ▶️ John a big difference I mean the thing you’re describing has always been the goal state of like oh yeah of course I just
⏹️ ▶️ John write this value and then anything that cares about it reflects it because that’s MVC but when you have to write all that plumbing yourself
⏹️ ▶️ John it’s a source of bugs and it’s annoying to do and sometimes you just don’t have everything in the UI,
⏹️ ▶️ John for example, watching for changes in this one thing or whatever because it’s not all active and doing
⏹️ ▶️ John its thing at the same time. But SwiftUI makes that not a thing that you have to worry about as much anymore
⏹️ ▶️ John because it’s declarative and because you just basically sort of plumb everything together and then you
⏹️ ▶️ John are no longer involved in, you know, that’s why I like doing it the quote unquote right way of like, oh yeah,
⏹️ ▶️ John you know, if you’ve ever written any kind of app, you you are probably sorely tempted
⏹️ ▶️ John when you change some setting to include some code that makes a change happen
⏹️ ▶️ John, Marco know you shouldn’t, even in the old style. You know,
⏹️ ▶️ John like in Objective-C, you shouldn’t do that. You should just update the setting and everything else that cares about it should reflect it.
⏹️ ▶️ John But because that doesn’t happen sort of automatically as part of the way you’re doing things, you’re
⏹️ ▶️ John sometimes tempted to, I just had this one line here and it would fix it. And then, you know, fast forward 10 years and you have an app that’s full
⏹️ ▶️ John of stuff like that.
⏹️ ▶️ Casey I just love to hear you say the word publisher because that means you’re using Combine, baby.
⏹️ ▶️ Casey Combine and Async Await, they’re quite a bit different,
⏹️ ▶️ Casey but they’re both technologies and frameworks that once you put
⏹️ ▶️ Casey it somewhere, especially somewhere foundational, well, guess what? Your whole app is using Async Await or
⏹️ ▶️ Casey your whole app is using Combine. That can be frustrating, especially for someone who’s not used to
⏹️ ▶️ Casey it or who’s new to it or or whatever the case may be, but it really can, when
⏹️ ▶️ Casey done properly, and it certainly sounds like you’ve done a really good job, and from using the app, it feels like
⏹️ ▶️ Casey you’ve done a really good job. When done properly, this stuff, it really does help, and it
⏹️ ▶️ Casey really does not only help the user experience, as you were saying, because everything is always
⏹️ ▶️ Casey the most true, it’s always reflecting the most true data you can possibly have, and beyond that,
⏹️ ▶️ Casey it’s better for you, because everything is just kind of wired up and magic happens, you know, like you were saying,
⏹️ ▶️ Casey you write something to the database, and then magic happens, and everything is updated.
⏹️ ▶️ John You’re thinking of Swift data, or core, you, what is it called? Swift data or core data,
⏹️ ▶️ John rather, where if you just use the observer thing,
⏹️ ▶️ John magically happens. I think Marco’s not going that far in, he can tell me if he’s added an
⏹️ ▶️ John observability layer to Blackbird,
⏹️ ▶️ John publishers are like, okay, say you’re not doing that. It’s like, don’t worry about it. Yeah, this came from a database,
⏹️ ▶️ John but you don’t need to know that. It’s magic, it’s just an object, and you just observe it from SwiftUI and the changes are reflected
⏹️ ▶️ John and don’t worry about how it syncs. And that is not really the Marko way to do things. He’s writing his own wrapper for SQLite
⏹️ ▶️ John and threading things that way. And in that case, I would imagine using something more like traditional publishing
⏹️ ▶️ John of changes from the database layer elsewhere.
⏹️ ▶️ Marco Well, I’m using both. So I am, so keep in mind, as I was writing this, the rewrite
⏹️ ▶️ Marco of Overcast, the observation SwiftUI API came out like
⏹️ ▶️ Marco six months into it. So I had already written a lot of it. I had already written most of Blackbird
⏹️ ▶️ Marco and a large amount of the data model for the rewrite. I’d already written before Observation came
⏹️ ▶️ Marco out. So I am using SwiftUI Observation heavily, but it
⏹️ ▶️ Marco is not everywhere. And I actually am still using a large number of combined publishers. But
⏹️ ▶️ Marco a lot of it is for low-level components, like network reachability,
⏹️ ▶️ Marco when there’s changes to the audio output device. I have publishers for that that come out of my utility classes.
⏹️ ▶️ John are not easily modeled by an object?
⏹️ ▶️ Marco Well, I mean, you have like network reachability manager, output device manager, like that kind of stuff. So it is
⏹️ ▶️ Marco easily wrapped in an object. But it’s more like I wrote all those components before Observation existed or
⏹️ ▶️ Marco was released. So I might move some of that to Observation later, but there’s not really a massive need right now.
⏹️ ▶️ Marco Because I actually, I like Combine for certain contexts anyway. Like for
⏹️ ▶️ Marco certain things, like when you’re combining different publishers, you’re doing like the debounce and stuff
⏹️ ▶️ Marco like that. Like there’s all sorts of little niceties to it that I like. And so I do use combine a lot of places, but
⏹️ ▶️ Marco to answer your question, John, so when I’m looking at database modeling, I do have observer
⏹️ ▶️ Marco wrappers for like, if you wanna have like one observable instance of a model, like give me episode
⏹️ ▶️ Marco ID one, two, three in an observable way so that whenever that changes, this model gets updated, I have that.
⏹️ ▶️ Marco I don’t use it that much. I’ll get to why in a second. But the way most changes are communicated throughout
⏹️ ▶️ Marco the app is something tells the database, give me the publisher for this
⏹️ ▶️ Marco model if these columns in it change. And then it sends a change
⏹️ ▶️ Marco notification and then it will go update itself and query those columns or whatever. What I’m largely doing
⏹️ ▶️ Marco here, like so when I made the old version of Overcast and when I made FC
⏹️ ▶️ Marco model, you know, keep in mind again, this was 2014. At that time, I was
⏹️ ▶️ Marco much closer to being a web developer than I am now. And
⏹️ ▶️ Marco I was treating the database in the app a lot like I would treat
⏹️ ▶️ Marco the database in like a Ruby on Rails app or like a PHP web app of like you had
⏹️ ▶️ Marco like these ORMs that would like have these abstracted models and you would just say, give me post number one,
⏹️ ▶️ Marco two, three and it would give you the, it would select all columns and give you the entire post, everything fully saturated and decoded
⏹️ ▶️ Marco and into all the variables of the model. So that’s how I wrote the old app. The new app,
⏹️ ▶️ Marco I’ve learned to treat SQLite not like a database server in a web app,
⏹️ ▶️ Marco but like basically a file on disk, because that’s what it is. You can get away, first of all, keep
⏹️ ▶️ Marco in mind, like you’re not communicating over a network to another server, and you don’t have to worry about that other server
⏹️ ▶️ Marco getting overloaded and being very gentle on it. So, first of all, SQLite can handle
⏹️ ▶️ Marco way more queries than you think it can. It’s so fast, and
⏹️ ▶️ Marco it is even faster if you only ask it what you need. You don’t have
⏹️ ▶️ Marco to say, all right, just give me the full post because that way I don’t have to make a second query to you in another few
⏹️ ▶️ Marco milliseconds. You can just get the ID or whatever or get the column you need. It’s so
⏹️ ▶️ Marco fast. I’m also doing very minimal usage of caching of database data.
⏹️ ▶️ Marco Very, very minimal caching in this app. For the most part, everything that has database data just asks for
⏹️ ▶️ Marco it every time. And it is really, really fast because I am
⏹️ ▶️ Marco not passing around or usually even loading fully saturated models.
⏹️ ▶️ Marco I’m not saying every time I need to look up the title of this episode, load episode one, two, three
⏹️ ▶️ Marco entirely into memory, all of its different fields. It’s HTML body, it’s title, it’s duration,
⏹️ ▶️ Marco like load all that into memory and then give me the title. No, I’m just saying select
⏹️ ▶️ Marco just the title for this ID. That kind of pattern is used all over the app.
⏹️ ▶️ Marco I’m passing around IDs everywhere instead of passing around loaded models. A lot of components
⏹️ ▶️ Marco never even load the models because they don’t need that information. They only need to take the ID and pass it to some
⏹️ ▶️ Marco other subcomponent. All of that, I’m basically treating SQLite more
⏹️ ▶️ Marco like just a file, and I’m reading certain bytes from here and there rather than
⏹️ ▶️ Marco treating it like a database server in a web app. That has made a massive difference.
⏹️ ▶️ John I’m gonna miss out on all the fun of caching validation.
⏹️ ▶️ John, Marco Oh, gosh. That’s the best part of every app.
⏹️ ▶️ John Why is this thing not up to date? Oh, cache. It’s a cached version. Why is it cached? Why is it not being
⏹️ ▶️ John invalidated by this? I’m invalidating it right here. Why isn’t it working? You’re missing all that fun.
⏹️ ▶️ Marco Yes. Super fun, I’ll tell you that. And then finally, on the tech
⏹️ ▶️ Marco overview, one issue I always had with the old app, what would often be
⏹️ ▶️ Marco called a view controller bloat, you’d have some controller or manager class, like
⏹️ ▶️ Marco the audio manager, a good example. This is the thing in the app that has the
⏹️ ▶️ Marco methods for like play, pause, load new episodes, stop, seek forward, seek back.
⏹️ ▶️ Marco And the audio manager also handles things that are kind of details of those things. So for instance, the sleep timer,
⏹️ ▶️ Marco stop after a certain duration or seek acceleration, where like if you hit seek a bunch of times in a row, make
⏹️ ▶️ Marco those gaps longer and longer or handling output device changes. Like, oh, you change to
⏹️ ▶️ Marco the built-in speaker, apply the different voice boost profile for the built-in speaker. And what would happen over time
⏹️ ▶️ Marco was a small number of these classes and managers would just have a huge amount of code,
⏹️ ▶️ Marco massive amounts of different like sub functions, lots of member variables for
⏹️ ▶️ Marco storing local state for some of these subsystems. Like, you know, has it, when was the last time the seek happened? It was at a long time
⏹️ ▶️ Marco ago, then don’t accelerate it. If it’s a short time ago, accelerate it and then set a delay, like all these different things. And so what I’ve done
⏹️ ▶️ Marco with the new app is make a lot of sub objects on these. So
⏹️ ▶️ Marco like the audio manager does not have the logic in it for the sleep timer.
⏹️ ▶️ Marco The audio manager contains a sleep timer object. And the sleep timer object
⏹️ ▶️ Marco is a much smaller file with a few functions and a few variables that will observe
⏹️ ▶️ Marco the database and will observe the audio manager for relevant settings and it will do its
⏹️ ▶️ Marco own functionality contained within it. Same thing for seek acceleration, the skip
⏹️ ▶️ Marco intro and outro watcher, the chapter manager, Like all of those things, they’re all separate
⏹️ ▶️ Marco objects that the audio manager just contains instances of. And those objects will all like observe
⏹️ ▶️ Marco things as they need to, but the result is what was this multiple thousand line
⏹️ ▶️ Marco class of audio manager now is like seven different files that are each, you know, 60
⏹️ ▶️ Marco lines or so, you know, something much, much, much less. That also has been a, just a huge win for
⏹️ ▶️ Marco me with just managing all this. Because ultimately what coding is, Like
⏹️ ▶️ Marco the biggest challenge of programming is not cache invalidation or naming things off by one errors. The
⏹️ ▶️ Marco biggest challenge in programming is complexity management. Just trying to manage
⏹️ ▶️ Marco the massive amount of complexity that comes from doing almost anything for very long. For me,
⏹️ ▶️ Marco that’s what this entire tech decision making tree and this entire
⏹️ ▶️ Marco way of developing this, it’s all about managing complexity in better ways than I was
⏹️ ▶️ Marco doing it before. I’ve really, I think, come a very long way in my own programming discipline
⏹️ ▶️ Marco in 10 years. The tools and languages have come a long way in 10 years. And so now this is a
⏹️ ▶️ Marco new foundation. And what this allows me to do
⏹️ ▶️ Marco is finally keep the app updated on a more regular basis than what I was doing before.
⏹️ ▶️ Marco You know, people who use Overcast have probably noticed for the last few years, the
⏹️ ▶️ Marco rate of new feature development has slowed to a crawl. It’s been almost nothing. Even before I started the
⏹️ ▶️ Marco rewrite 18 months ago, there really have not been many new features since really like since like the COVID
⏹️ ▶️ Marco era. There’s been almost no major new features. And that’s that’s now like, you know, four
⏹️ ▶️ Marco years. And the reason why is because I was just crushed by the burden of trying
⏹️ ▶️ Marco to keep this giant code base going, trying to keep it maintained, while trying to keep up
⏹️ ▶️ Marco with everything that iOS was releasing every year. And so it’s been very difficult for me
⏹️ ▶️ Marco to first of all feel good about what I’m doing, I feel like I was falling behind for so long.
⏹️ ▶️ Marco But also every time something new would come around I would feel like I can’t even address
⏹️ ▶️ Marco that because I’m too busy just trying to keep my head above water with this ancient
⏹️ ▶️ Marco massive code base. What I can do now is iterate quickly
⏹️ ▶️ Marco and now when when new stuff comes around like Apple Intelligence I can add that
⏹️ ▶️ Marco very easily and very quickly because I know because I’ve been doing it because like part of
⏹️ ▶️ Marco part of doing this whole app you’re like when you replace the entire language and data
⏹️ ▶️ Marco layer of your app you have to do a lot of component rewrites all of the different little feature
⏹️ ▶️ Marco components of this app things like car play totally rewritten
⏹️ ▶️ Marco the intent system is not actually done yet but that’s being totally rewritten the widget handling the handling
⏹️ ▶️ Marco of communication to the watch. All of those things totally rewritten.
⏹️ ▶️ Marco The handling of the now playing info where it controls like what control center sees and takes
⏹️ ▶️ Marco the remote control commands, all rewritten. So I’ve had a chance to rewrite every single
⏹️ ▶️ Marco subsystem. I can tell you it’s way faster to write it this time
⏹️ ▶️ Marco than it was the first time. It’s way easier to make changes, they’re way more reliable, they
⏹️ ▶️ Marco work way better, they’re way lighter, they have way less memory usage and way longer
⏹️ ▶️ Marco battery life as a result of being more efficient. All of this is because I
⏹️ ▶️ Marco went from a 10-year-old codebase that was entirely in a different language using different paradigms
⏹️ ▶️ Marco that because all the new things we do today didn’t exist 10 years ago, to now a much
⏹️ ▶️ Marco more modern codebase that is way more productive for me, and along with 10
⏹️ ▶️ Marco years more wisdom of learning how to do things a little bit better and in a more maintainable way. So
⏹️ ▶️ Marco what you should see from me over the following six months to a year,
⏹️ ▶️ Marco right now this new app comes out and it’s not that different from what it’s replacing in terms of functionality.
⏹️ ▶️ Marco It’s totally different under the hood, but what you see, if you made a feature checklist, it’s going to look about the same.
⏹️ ▶️ Marco But I can actually move now. So now there’s all this new stuff coming around,
⏹️ ▶️ Marco things like transcription-based features and you know, AI classification of sound,
⏹️ ▶️ Marco stuff like that. I can start actually looking at these features now. And yeah, I’m not gonna do them all for lots of reasons,
⏹️ ▶️ Marco but I can actually try. There’s been features that people have wanted for
⏹️ ▶️ Marco years, that people have asked for, that I’ve wanted to do for years, that are just basic stuff, just with regular, you
⏹️ ▶️ Marco know, regular podcasts as we know them, just like different handling options. Things like, you know, smarter management of downloads
⏹️ ▶️ Marco and smarter storage, auto-deletion, like filtering episodes by keyword out of feeds.
⏹️ ▶️ Marco There’s all sorts of things people have requested that I haven’t been able to do because the old code base
⏹️ ▶️ Marco was so burdensome and it was so difficult to maintain it. And now I can start doing
⏹️ ▶️ Marco those because I’ve seen from writing all the subsystems of this app again, I’ve seen like now that I have this new
⏹️ ▶️ Marco foundation with Swift and Async and Blackbird and SwiftUI, I can now
⏹️ ▶️ Marco move. I’m faster, I’m more effective, I’m more productive and the app no
⏹️ ▶️ Marco longer feels dead because the old app felt like it was in maintenance mode. Because honestly,
⏹️ ▶️ Marco it almost was, because I just couldn’t get anything more done. The new app really feels
⏹️ ▶️ Marco like a new foundation for progress. I know that sounds like a weird political
⏹️ ▶️ Marco speech, but this is how it really does feel like
⏹️ ▶️ Marco I’ve dropped my shackles on the ground and I can run. Maybe like that
⏹️ ▶️ Marco Forrest Gump scene, but that’s different.
⏹️ ▶️ Marco, John Sorry, John.
⏹️ ▶️ John pop culture reference
⏹️ ▶️ John, Marco from moving from the 90s. You’re on
⏹️ ▶️ John I’ll take it, I’ll take it. Do you want to talk about streaming versus downloading?
⏹️ ▶️ Marco Oh yeah, I remove streaming. Sorry, I forgot about
⏹️ ▶️ Marco that. Yeah, one major feature removal. There were two feature removals, one of which
⏹️ ▶️ Marco most people won’t care about. One of which, so the first one is, I had an old option called tap,
⏹️ ▶️ Marco single tap to play or tap to play, where before, this was like
⏹️ ▶️ Marco Overcast 1.0, you would tap on episodes in a list
⏹️ ▶️ Marco and they would just start playing, like YouTube videos do. Like you tap it and it starts playing because I didn’t have the
⏹️ ▶️ Marco little expanding cell with the row of buttons under it, like Tweetbot style, which is where I stole it from.
⏹️ ▶️ Marco I didn’t have that yet in version 1.0. Anyway, when I added that expanding
⏹️ ▶️ Marco cell thing, a bunch of people were like, I don’t want it to work this way. So I added an option called one tap play
⏹️ ▶️ Marco that allowed them to keep having that behavior of like you tap the cell, it doesn’t expand the buttons, it just starts
⏹️ ▶️ Marco playing. That option is now gone. I don’t know if I’ll bring it back in the future. It would just require me to
⏹️ ▶️ Marco have like two different versions of the way those cells work. And I just, it’s doesn’t seem worth it to me, honestly.
⏹️ ▶️ Marco It was not very well, very widely used. If you are one of those people, I’m sorry. Try the new way, give it a shot,
⏹️ ▶️ Marco you know, let me know. Streaming. So Overcast never actually had
⏹️ ▶️ Marco true streaming, which would be like the episodes would never actually persisted to disk.
⏹️ ▶️ Marco I called it streaming, but what it always meant was progressive downloading, where
⏹️ ▶️ Marco you could tap play on an episode, it would start buffering it from the website, and as soon as it
⏹️ ▶️ Marco had enough data to start playback, it would start playback, and it would just download it until the download completed, until the end of the file.
⏹️ ▶️ Marco But hopefully by the time you got there, it wouldn’t be buffering or anything. The complexity to do this
⏹️ ▶️ Marco is massive, because of the way my audio engine works, I had to write my own
⏹️ ▶️ Marco streamer. I had to write my own HTTP client class to download chunks, use the
⏹️ ▶️ Marco HTTP range requests, all the different caching headers. I had to write all of that because
⏹️ ▶️ Marco if you have an audio engine that operates on the raw audio sample data
⏹️ ▶️ Marco with iOS, you can’t use AVPlayer, which does that for you. This is why other podcast apps tend
⏹️ ▶️ Marco not to offer streaming and silent skipping simultaneously. I decided to
⏹️ ▶️ Marco not offer streaming anymore because think about the additional states things can be
⏹️ ▶️ Marco in and the additional ways they can fail or go unexpected. So one is if
⏹️ ▶️ Marco you start a streaming download, what happens if that download fails during
⏹️ ▶️ Marco playback? Okay. Well, you can maybe try to resume the download. What if
⏹️ ▶️ Marco it can’t resume? What if it fails because you went into a tunnel and you’re never coming out for
⏹️ ▶️ Marco whatever reason, maybe you’re on a submarine, you know, it’s gonna be a while. Well, do
⏹️ ▶️ Marco I just let it play to that point and then like spin, buffer, and just fail? That’s a
⏹️ ▶️ Marco terrible experience. And do I like alert the user somehow? What if their phone is in their pocket? They’re not gonna see
⏹️ ▶️ Marco the alert. Do I like interrupt the, there were all these different problems with that approach.
⏹️ ▶️ Marco And then what really made it difficult was two major changes
⏹️ ▶️ Marco in the environment I’m operating in. One is the rise
⏹️ ▶️ Marco of DNS and network-based or VPN-based ad blocking. These products frequently
⏹️ ▶️ Marco interfere with podcast tracking hosts, because a lot of podcasts will serve their episodes through
⏹️ ▶️ Marco ad tracking redirects. And unlike a webpage ad blocker, you can’t
⏹️ ▶️ Marco just block those trackers and have everything else load around them. it’s literally a redirect to
⏹️ ▶️ Marco get to the download file. So if you don’t follow that redirect, you don’t know where the download file is. So you can’t block it.
⏹️ ▶️ Marco If you do block access to that ad tracking host, the downloads will just fail. Like, because
⏹️ ▶️ Marco they’re literally being blocked on the way to the file, so they’ll just fail. Well, if you,
⏹️ ▶️ Marco again, if your phone’s in your pocket and you tap that podcast to start and you happen to be
⏹️ ▶️ Marco behind, say, an Eero router that just blocked the Magellan.ai domain name, not that I’m
⏹️ ▶️ Marco mad, not that this has caused lots of support problems over the last few weeks. If you do that,
⏹️ ▶️ Marco then what will happen is that download will just spin forever. Like you’ll have the buffering spinner forever
⏹️ ▶️ Marco and you have no feedback as to why. It just seems like the app is broken.
⏹️ ▶️ Marco So that’s caused a lot of problems. And if I convert those to downloads, I can try the download, it can fail
⏹️ ▶️ Marco immediately, and I can show the user in the download list, this failed for this reason,
⏹️ ▶️ Marco this domain is blocked. And I have all that code in there. The second thing that changed in the environment
⏹️ ▶️ Marco is dynamic ad insertion, DAI. Oh, the
⏹️ ▶️ Marco bane of my existence as a podcast app developer and frankly, a podcast listener. But look at the, but
⏹️ ▶️ Marco dynamic ad insertion, we’ve talked about it before. Dynamic ad insertion is used by almost
⏹️ ▶️ Marco every major podcast publisher now. This is how almost all podcast ads are wanting to be sold now
⏹️ ▶️ Marco and delivered. they splice ads into each download of
⏹️ ▶️ Marco a file. So every person listening to it can get a different set of ads. They can be targeted
⏹️ ▶️ Marco to that person, which usually is just by IP address. So this is how, if you’re listening to a big podcast
⏹️ ▶️ Marco and you happen to travel like to Spain, you start getting ads in Spanish and you’re like, that’s weird, I never heard
⏹️ ▶️ Marco ads in Spanish on this show before. That’s why. Or you hear an ad from like your local car
⏹️ ▶️ Marco dealer or your local movie theater, that’s how that’s happening. They’re splicing it in for your download as they’re looking
⏹️ ▶️ Marco at your IP address and they’re seeing, oh, this person is roughly in this region, let’s give them these ads. The
⏹️ ▶️ Marco problem with dynamic ad insertion is that the client app does not know
⏹️ ▶️ Marco whether any two downloads of an episode will get the same file or the same
⏹️ ▶️ Marco audio content. So in a streaming situation, if I start the
⏹️ ▶️ Marco download and I download the first 25% of the file and then it fails or drops or whatever, if I go
⏹️ ▶️ Marco to download the rest of the file, next 75% that could be the latter 75%
⏹️ ▶️ Marco of a totally different splice of ads in that file. And so what that means is when
⏹️ ▶️ Marco you hit that 25% boundary where the splice has to happen, sometimes you’ll have an
⏹️ ▶️ Marco audio split where all of a sudden you’re hearing the middle of a different commercial or you’re hearing a different topic because
⏹️ ▶️ Marco the ads that they put in aren’t all the same length. So if I
⏹️ ▶️ Marco start a download and don’t finish it, whatever I have downloaded is useless to me. I have to
⏹️ ▶️ Marco not trust it and start the download from the beginning. Otherwise you can get a weird audio splice and
⏹️ ▶️ Marco miss content or have doubled content and so streaming really becomes
⏹️ ▶️ Marco problematic in this kind of environment because what if you’re already playing the file?
⏹️ ▶️ Marco What if during playback I need to re-download the entire file to be sure I have a consistent
⏹️ ▶️ Marco copy and you’ve already and you’re literally listening to it as I do that. So that you can see that the challenges
⏹️ ▶️ Marco this poses both in UI and experience and technical complexity are just
⏹️ ▶️ Marco massively challenging to make a good product. The other thing that’s different now is
⏹️ ▶️ Marco cell networks are way faster, home connections are way faster,
⏹️ ▶️ Marco data caps are way higher, and podcasts really have not gotten much bigger.
⏹️ ▶️ Marco They’re still just mp3s. They’re really basically about
⏹️ ▶️ Marco you know fewer people are using like 64 kilobits per second you know but we’re not serving HD
⏹️ ▶️ Marco 8k video here we’re still just serving mp3s at moderate bit rates and so
⏹️ ▶️ Marco downloading entire episodes before they start playback is not nearly as much of a burden
⏹️ ▶️ Marco as it was in 2014 because they just download so much more quickly now it’s kind of no big
⏹️ ▶️ Marco deal so I decided let me try removing streaming because then
⏹️ ▶️ Marco think of everything I can remove think of all the different states I can remove the buffering state I can remove
⏹️ ▶️ Marco certain failure modes I can remove all these retry states I can I can remove certain problematic behaviors
⏹️ ▶️ Marco that would like you know that I have to deal with with this like it just makes everything so much
⏹️ ▶️ Marco simpler so right now there is no streaming support if you tap
⏹️ ▶️ Marco an episode that is not downloaded it loads the now playing screen, it downloads it,
⏹️ ▶️ Marco and then it starts playing. And in practice, you will probably not notice this very much.
⏹️ ▶️ Marco It’s not, because again, things are so fast for most people, and podcasts are so small,
⏹️ ▶️ Marco it’s fine. I recognize this is a risk. And the reality is, too,
⏹️ ▶️ Marco my data shows that something like, it’s less than 10%, but it’s
⏹️ ▶️ Marco not that much less. It’s like 8 or 9%, something like that, of my active users
⏹️ ▶️ Marco use streaming mode by default. That’s not a lot, like in terms of percentage, but that
⏹️ ▶️ Marco is a lot of people, and I don’t want to like massively set them on fire. So if you’re a streaming
⏹️ ▶️ Marco person, again, it’s similar to the design changes I would ask, like give it a shot, like see how this goes for you,
⏹️ ▶️ Marco and let me know. If it’s really terrible this way, I can try to figure out some better solutions,
⏹️ ▶️ Marco but I think it’s fine this way. Like, you know, there’s some of the details I wanna work on. I also, I want to add some features
⏹️ ▶️ Marco that are a little bit smarter about download management. So things like, for instance, if you’re listening to an episode and
⏹️ ▶️ Marco the next episode that follows it is not downloaded, download it. You know, like that kind of thing,
⏹️ ▶️ Marco that’s what I wanna do next. So, you know, look for features like that, maybe, you know, soon down the
⏹️ ▶️ Marco road. But give it a shot, let me know what you think.
⏹️ ▶️ John I think one of the main thing that most people will miss, the only thing that I miss, I was never really a streamer, is the impatience
⏹️ ▶️ John of, I wanna start listening to this episode as soon as there’s enough downloaded for me to go, and that brings you back into the whole buffered state
⏹️ ▶️ John and so on and so forth. But I think if you make the simplification that
⏹️ ▶️ John you will never support starting to play anywhere from the beginning in this state. It can maybe
⏹️ ▶️ John make it a little bit more tractable because I think that’s going to be the common case of like, I
⏹️ ▶️ John am on a slow connection or I have a bad cell signal or whatever, and I just want to start listening to the
⏹️ ▶️ John episode now and it’s two hours long and it’s gonna take three minutes to download, but
⏹️ ▶️ John can’t you just start playing it now because surely I’m downloading it at more than real time.
⏹️ ▶️ Marco Well, that’s what streaming was doing before. I know, but like you could start in the middle. You start in the middle of the streaming before, right?
⏹️ ▶️ Marco You could, yeah. And that also, God, the amount of problems that caused.
⏹️ ▶️ John if you just say like, this episode has never been downloaded, you wanna start playing ASAP, you gotta bring
⏹️ ▶️ John back the buffering state, because now you’re like, what if it hits the end before the data comes in, so on and so forth, but at least you remove
⏹️ ▶️ Marco other cases. It doesn’t remove all the other cases, because the problem is like, again, what if the download fails and it has
⏹️ ▶️ Marco to be resumed? So it doesn’t solve as much of the complexity as you think.
⏹️ ▶️ Marco And so I just have to know, Maybe I should, honestly, maybe I should add some analytics of how long do downloads take
⏹️ ▶️ Marco where the user’s just waiting for them. Yeah, that’d be a good idea.
⏹️ ▶️ John Because I know for our podcast in particular, for the members version, some people complain that they
⏹️ ▶️ John just have bad network connection between wherever they live on the globe and
⏹️ ▶️ John the thing that serves our members episodes.
⏹️ ▶️ Marco Yeah, and look, this is the kind of thing where that is going to be something that
⏹️ ▶️ Marco I’m gonna have to deal with. I’ll see if it matters. I can tell you that I’ve been using this app this way for
⏹️ ▶️ Marco six months and I don’t miss it at all. But obviously
⏹️ ▶️ Marco people use the app differently than I do, so we’ll see. Rest assured that removing streaming was not a
⏹️ ▶️ Marco small consideration, it was a big consideration. And all of that complexity and all of those
⏹️ ▶️ Marco bugs and potentials for inconsistent states or bad audio splices
⏹️ ▶️ Marco or anything, that’s why I did it because the reality of streaming
⏹️ ▶️ Marco is becoming quite bad and it’s becoming quite a support burden,
⏹️ ▶️ Marco quite a technical burden, and it really creates a lot of bad experiences. Whereas just waiting a few
⏹️ ▶️ Marco seconds for the download in most cases is much better.
⏹️ ▶️ John Yeah, you should add some analytics in that because obviously resuming is completely, you can’t do that. It’s like
⏹️ ▶️ John for DAI reasons, right? You can’t, that’s just, don’t even try. And having to start all over,
⏹️ ▶️ John like say someone’s 90% through listening to an episode and it turns out they went into a tunnel And now they want to ask, this
⏹️ ▶️ John is the last 10%. You’re like, sorry, you got to redownload it. And now you have one bar. Tough luck. That’s also not a great experience.
⏹️ ▶️ John So obviously you prefer to them download it up front. But if someone has a terrible internet connection from their
⏹️ ▶️ John house even, and downloading an episode takes 25 minutes and they want to listen to it ASAP, you
⏹️ ▶️ John know, I’ve thrown some timers and make a histogram and see if there are some outliers. And maybe those
⏹️ ▶️ John outliers are the 8% that are currently using streaming, or maybe the people who are currently using streaming that are just doing it because for some
⏹️ ▶️ John reason they thought it would be better and they never changed the setting.
⏹️ ▶️ Marco Anecdotally, what I hear the most from people, I guess I don’t have data on this, but what I hear the most from people about why
⏹️ ▶️ Marco they use streaming, number one is to save space on their phone. So
⏹️ ▶️ Marco they don’t download everything. And that, honestly, that makes sense to me. And again, I’m working on some features
⏹️ ▶️ Marco like smarter download management that I think will help with that. Number two, a lot of people
⏹️ ▶️ Marco will subscribe to a whole bunch of shows, but they don’t wanna download every episode. They kinda wanna like cherry pick. So I solve this in a couple
⏹️ ▶️ Marco of ways. I mean, number one, I have, you can customize your streaming or downloading behavior per
⏹️ ▶️ Marco podcast. That’s been there, so that’s still there in the new version. But then I also wanna maybe
⏹️ ▶️ Marco in an update very soon, I wanna maybe add something like everything you add to playlist
⏹️ ▶️ Marco whatever, like to a specified playlist, that gets auto-downloaded. That’s a pretty commonly requested feature. So that way people can
⏹️ ▶️ Marco have like a queue playlist and if they add anything to it, that gets downloaded automatically.
⏹️ ▶️ Marco And again, what I want is things like download the next episode after whatever I’m playing automatically,
⏹️ ▶️ Marco things like that. Like that’s the kind of thing I wanna do to try to address this problem in different ways.
⏹️ ▶️ Marco And I think for the most part, people who have very slow connections or other
⏹️ ▶️ Marco like data considerations, I think usually those people just download things like in the background while their
⏹️ ▶️ Marco phone’s overnight or whatever. So I’m not that worried about that case being
⏹️ ▶️ Marco like a fatal mistake here. I think the better thing is figure out why people use
⏹️ ▶️ Marco streaming mode for things like download and data management and see if I can solve those
⏹️ ▶️ Marco needs in smarter ways that don’t require streaming.
⏹️ ▶️ Casey So what are you most proud of?
⏹️ ▶️ Marco Hmm, I think two things. Number one,
⏹️ ▶️ Marco during different parts of testing, I would have to go back to the old app here and there. And in the old app,
⏹️ ▶️ Marco when I would, when you’d launch the app, what happens, and people with large collections,
⏹️ ▶️ Marco you’re gonna know this. When you launch the app, the old app, about a half
⏹️ ▶️ Marco second after you launch it, it performs a sync operation. The sync operation
⏹️ ▶️ Marco in the old app is extremely heavy on the database, especially if you had a
⏹️ ▶️ Marco large collection because it would have to check for updates for all of the podcasts
⏹️ ▶️ Marco in your library, like all of the podcasts, all the episodes of all those podcasts all at once. I did some
⏹️ ▶️ Marco work to break it up into multiple requests. So over the years, it became, you
⏹️ ▶️ Marco know, only send what you know has changed or send each podcast
⏹️ ▶️ Marco in a different request. But it was still a very heavy operation. And so what would happen is
⏹️ ▶️ Marco you would open the app and a half second in, the main thread would block for a little bit. Now, if
⏹️ ▶️ Marco you had a small collection, you probably wouldn’t notice this. But if you had a big collection, you definitely did. And so
⏹️ ▶️ Marco you would open the app and start scrolling to something and it would lock up for a second as it loaded the data for the
⏹️ ▶️ Marco sync operation before the scroll would continue. And that’s just not great.
⏹️ ▶️ Marco That’s a bad user experience. It’s bad coding practice. And it’s a huge spike
⏹️ ▶️ Marco in memory for the app. It’s a huge spike in power usage. And so if you had a very big collection, sometimes that could even cause
⏹️ ▶️ Marco a crash because iOS would be like, oh, too much usage, shut it down. So
⏹️ ▶️ Marco that whole design is now totally different. The way it syncs is totally different. What it syncs,
⏹️ ▶️ Marco the format it uses to sync, All of that is totally different, way, way
⏹️ ▶️ Marco more efficient on both ends, client and server. So when this
⏹️ ▶️ Marco launches and when this becomes the dominant version of Overcast, first of all, I expect my server load
⏹️ ▶️ Marco to drop noticeably. Everything becomes more reliable, servers become faster to respond, et cetera.
⏹️ ▶️ Marco Also, when you open the new app, that little half second delay is
⏹️ ▶️ Marco gone. It is immediately responsive, and it stays responsive even during
⏹️ ▶️ Marco a sync. Everything is way more efficient. So that’s the thing number one I’m very proud of.
⏹️ ▶️ Marco Thing number two, I know this is a small, dumb thing.
Overcast rewrite: Pride
⏹️ ▶️ Marco I am very proud of some of the design details in the Now Playing
⏹️ ▶️ Marco screen. I’ll go with two of them. When you toggle
⏹️ ▶️ Marco the info pane, the header on top that shows
⏹️ ▶️ Marco the titles, the show title and episode title, that header gets replicated
⏹️ ▶️ Marco in the info pane. If it’s multiple lines, it will wrap. If it’s not multiple lines,
⏹️ ▶️ Marco it will stay the way it is. is and when you toggle that that entire view hierarchy
⏹️ ▶️ Marco behind that is getting replaced but it doesn’t flicker and it’s exactly where the
⏹️ ▶️ Marco old one was so it looks like you’re reusing the view and it just becomes scrollable and becomes
⏹️ ▶️ Marco multi-line when you toggle the info pane on and off but it’s not and it was a huge pain in the butt
⏹️ ▶️ Marco because that the new one is in the web view so it’s this massive amount
⏹️ ▶️ Marco of complexity to put that into a Swift UI web view and it’s all All SwiftUI
⏹️ ▶️ Marco being put into the WebView header, all those buttons like in the old app, all the buttons that were
⏹️ ▶️ Marco in the show notes info display, those were all HTML buttons that I was rendering in HTML
⏹️ ▶️ Marco and like having them call back into the code. That’s not this. Now those are all native SwiftUI controls.
⏹️ ▶️ Marco So that’s detail number one. Detail number two, this is a little thing, but I’m very proud of it.
⏹️ ▶️ Marco If you draw a line from the bottom corners of the artwork,
⏹️ ▶️ Marco down diagonally along the edges of all those circular buttons. That’s a straight
⏹️ ▶️ Marco line that lines up. It’s just a little design detail. I think it makes the screen look nicer.
⏹️ ▶️ Marco That these controls form a perfect diagonal down along them. It’s
⏹️ ▶️ John like when they have those logos of companies where they show all the different circles and lines. Yeah,
⏹️ ▶️ Marco the golden rule or the golden ratio.
⏹️ ▶️ Marco yeah. Yeah, it’s like this cloud is just three circles. Yeah, it’s like that. It’s little stuff like that I’m very proud of
⏹️ ▶️ Marco because ultimately what I really want, Honestly, I know this is a stretch.
⏹️ ▶️ Marco I would die to get an Apple design award for this app. I don’t think I’m there yet. I
⏹️ ▶️ Marco think I need more work on it to get there, but I think
⏹️ ▶️ Marco I can maybe get there by the spring when they would actually be deciding such things. And
⏹️ ▶️ Marco I think this is the best chance I’ve ever had. I don’t, again, I don’t think it’s a great chance because
⏹️ ▶️ Marco I’m still not a professional designer by most people’s standards. I certainly have no training
⏹️ ▶️ Marco in it, and I don’t get paid to do other people’s design work, but I’m very proud
⏹️ ▶️ Marco that I have built design skills over time that are at least decent.
⏹️ ▶️ Marco And to get an ADA would just be the greatest honor I could possibly get.
⏹️ ▶️ Marco That would put me over the moon. And that’s kind of my goal here, is like I want to keep iterating
⏹️ ▶️ Marco this app over the next six, seven months until they have to start deciding such things for next WBDC. I want to get
⏹️ ▶️ Marco there. That’s a pretty ambitious goal,
⏹️ ▶️ Marco but I’m very proud of the fact that I think I can even do it. I think it’s even possible. Again, I still
⏹️ ▶️ Marco think it’d be a stretch goal. I don’t think this is a slam dunk by any means,
⏹️ ▶️ Marco but man, I would love that.
⏹️ ▶️ Casey Trevor Burrus I mean, that would be amazing. I don’t have a good feel
⏹️ ▶️ Casey for what you need to do to get an ADA
⏹️ ▶️ Casey other than be really good, really, really good.
⏹️ ▶️ John Well, there’s much more to it than that these days.
⏹️ ▶️ Marco Of course, because it’s, you know, the ADAs are multifaceted. Like they give ADAs for all sorts
⏹️ ▶️ Marco of reasons. Some of them are, you know, kind of more marketing based. Some of them are like, you know, what is Apple trying to promote? How are you using their
⏹️ ▶️ Marco new technologies? Some of them are accessibility based, which honestly, I think I have a shot there
⏹️ ▶️ Marco because that’s another thing I didn’t talk about, but is pretty substantially different is the new
⏹️ ▶️ Marco app is way better at most accessibility things that
⏹️ ▶️ Marco I’ve tried so far. So, especially, you know, I’ve always had pretty good voiceover support. I do
⏹️ ▶️ Marco wanna try to improve voiceover support more, but I’m gonna need feedback from actual voiceover users
⏹️ ▶️ Marco to really get an idea of things like, you know, does the arrangement of certain controls make sense? Like,
⏹️ ▶️ Marco should certain things be in different sequences, or should I move certain things into menus
⏹️ ▶️ Marco or modal screens instead of just being all in line in one big screen? That kind of thing, I need more
⏹️ ▶️ Marco voiceover users. And I’ve had voiceover users as beta testers before, but I can’t
⏹️ ▶️ Marco get that many in that context usually. So it’s much easier for me to get good voiceover feedback by
⏹️ ▶️ Marco just releasing an update. And then I hear from many voiceover users that way. So hopefully,
⏹️ ▶️ Marco voiceover users, please bear with me and please let me know what you think. But in other areas like
⏹️ ▶️ Marco my text sizing, support for dynamic type is way better
⏹️ ▶️ Marco in the new app. The old one barely supported it. The new app supports all
⏹️ ▶️ Marco the absolute biggest sizes in almost everything. And it’s
⏹️ ▶️ Marco pretty, it remains pretty usable. I have a lot of different, like, you know, certain controls can switch to different layouts
⏹️ ▶️ Marco and stack themselves in different ways and things like that. So the accessibility, I’ve
⏹️ ▶️ Marco spent a lot of time on and I hope it’s pretty good. And there is an ADA for accessibility.
⏹️ ▶️ Marco So I think that is a possible path as well. of that, that would also require more work.
⏹️ ▶️ Marco But, you know, again, like it’s a stretch goal. Like, I know it’s, again, it’s not a slam dunk. I’m not saying
⏹️ ▶️ Marco this work today must deserve an ADA, but I think I can get there in six
⏹️ ▶️ Casey Well, that would be amazing. I would be very, very jealous. But I
⏹️ ▶️ Casey hope it works. I hope it does. and
Overcast rewrite: Feelings
⏹️ ▶️ Casey you know, just in general, congratulations. Um, I think you didn’t ask me, but what
⏹️ ▶️ Casey I’m proud of for you is that you set a goal, which was an
⏹️ ▶️ Casey audacious goal. And you talked either here under the radar or both that you’ve had a little bit of help, but,
⏹️ ▶️ Casey and probably more than a little bit, but you set a goal and you executed on that goal. And that is,
⏹️ ▶️ Casey that is really hard for everyone for different reasons, but for
⏹️ ▶️ Casey everyone. When you’re at work, it’s hard, like a traditional job, it’s hard because often
⏹️ ▶️ Casey politics or procedure or process stands in the way or you’re reliant
⏹️ ▶️ Casey on people who just don’t have any urgency behind them to get, you
⏹️ ▶️ John you. Coter. Or you didn’t get to set the goal yourself and someone else set the goal for you.
⏹️ ▶️ Marco Yeah. Or you don’t believe in the goal or you think it’s BS or you think it’s
⏹️ ▶️ Marco Yeah. There’s all sorts of ways that can go wrong.
⏹️ ▶️ Casey Yeah. There’s a ton of different ways that it went in a traditional job, it can be hard. And then
⏹️ ▶️ Casey when you work for yourself, it’s hard because the only person you’re disappointing is the person
⏹️ ▶️ Casey in the mirror, you know. And we’ve laughed in the past at my, you know, curious choice of
⏹️ ▶️ Casey food that I’ll eat. And ultimately, you know, the only person I’m disappointing when I put some
⏹️ ▶️ Casey really unhealthy stuff in my body is me, right?
⏹️ ▶️ Marco especially all the Europeans who listen, they’re like, you eat that? That’s illegal in our
⏹️ ▶️ Marco country. It’s literally illegal. Mel Vita.
⏹️ ▶️ Casey who knows? It’s a pasteurized cheese product.
⏹️ ▶️ John our cars with that. Melted PVC.
⏹️ ▶️ Casey Focus, people, focus. But the thing is, when you work for yourself, it’s really easy
⏹️ ▶️ Casey to just disappoint yourself and then move on, right? Like sometimes you know you shouldn’t go to McDonald’s for that
⏹️ ▶️ Casey dinner, but you know what? Whatever. I’m hungry. It’s right across the street and it’ll fix my
⏹️ ▶️ Casey current problem almost immediately. So why don’t I just do it? And you know, it’s easy to kick the can down the road
⏹️ ▶️ Casey when you work for yourself It’s easy to change priorities when you work for yourself. And I think one of the
⏹️ ▶️ Casey harder things when you work for yourself, and I’m not trying to say it’s like harder than a traditional
⏹️ ▶️ Casey job or anything like that. It’s just if I’m looking at what my world looks like
⏹️ ▶️ Casey and if I’m being completely selfish, what my world looks like is it is easy to get distracted. It is
⏹️ ▶️ Casey hard sometimes to be motivated and it is especially hard to set a goal
⏹️ ▶️ Casey and then freaking execute on it. It is hard. And yes, if you have a traditional job,
⏹️ ▶️ Casey that might sound ridiculous. Like, well, just do it, man. Just believe me, it’s hard.
⏹️ ▶️ Casey It’s harder than you think. And I’m very lucky that this is my problem. And I think I speak for you too in saying we’re very
⏹️ ▶️ Casey lucky that that is your problems as well. But it’s still hard. And for me, I think
⏹️ ▶️ Casey what I’m most proud of for Overcast, well, first of all, that you’ve lasted 10 years. I mean, that
⏹️ ▶️ Casey is a heck of an accomplishment. That is something to be extremely proud of. But more than that, that you did
⏹️ ▶️ Casey this big thing, you did this big difficult thing while a lot
⏹️ ▶️ Casey of life was happening in your life and you executed, you frigging executed.
⏹️ ▶️ Casey And even if this were to bomb, which it won’t, but even if it did,
⏹️ ▶️ Casey I still think you should be very proud that you executed. And that’s
⏹️ ▶️ Casey something that I genuinely think should be congratulated and recognized. And to the degree that we are here to
⏹️ ▶️ Casey do it, I hope we are congratulating you and recognizing it to the degree your family can do it. I hope you go out for a nice
⏹️ ▶️ Casey dinner or something like that. But it’s something to be proud of and I hope you’re proud of yourself. I really
⏹️ ▶️ Marco mean that. Thank you. Honestly, I’m nervous about this launch.
⏹️ ▶️ Marco I’m nervous about the reception. I’m nervous. I know I’m going to get a lot of negative feedback from
⏹️ ▶️ Marco both the streaming removal or certain feature difference or behavioral differences or
⏹️ ▶️ Marco just look and feel differences. I know I’m going to get negative feedback and I know some of it’s going to be valid and
⏹️ ▶️ Marco I’m gonna have to scramble to fix certain things or to improve certain things. So,
⏹️ ▶️ Marco and when criticism is valid, it kind of hurts the most. You can’t just disregard it. Like when you know,
⏹️ ▶️ Marco ooh, they’re right, that does suck. You know, that’s a little bit harder to take. So I embraced for
⏹️ ▶️ Marco what might be a very rough release for me because this is the most I’ve ever changed
⏹️ ▶️ Marco at once. But at the same time, I’ve been using this this
⏹️ ▶️ Marco way for, again, six months. And I’m confident this is way better than the outgoing
⏹️ ▶️ Marco app for my preferences and for my standards. And so I
⏹️ ▶️ Marco know that I’m not gonna bring everyone along. That’s the reality. Whenever you change anything, you’re not gonna bring every
⏹️ ▶️ Marco single user along. Some people are gonna drop off, they’re gonna get mad, they’re gonna switch to something else. And I
⏹️ ▶️ Marco have to just accept that because I am confident that if someone came
⏹️ ▶️ Marco to this app brand new today who didn’t have any muscle memory for the old ways
⏹️ ▶️ Marco or things like that. I think they would love it. And I’m very proud of what this
⏹️ ▶️ Marco app is in a vacuum, not considering its past. So the only question for me is
⏹️ ▶️ Marco like, how do I try as reasonably as I can to bring the past into this,
⏹️ ▶️ Marco to migrate users in? Oh, that’s a whole thing. I can talk about the migration by the way. But
⏹️ ▶️ Marco give me that in a second. But how do I bring people in, in a way
⏹️ ▶️ Marco that tries to respect the muscle memory and expectations and
⏹️ ▶️ Marco preferences they’ve had, they’ve built up over 10 years. And that’s very difficult when you do a redesign.
⏹️ ▶️ Marco And it’s never perfect, you can’t bring everybody in. But I’ve tried to do a reasonable enough job of like
⏹️ ▶️ Marco respecting the way people use the app and try to make it an easy transition. But ultimately,
⏹️ ▶️ Marco what I am proud of and what I can very confidently say is, this
⏹️ ▶️ Marco app is better than what it replaces. and it is going to enable me to keep making better versions.
⏹️ ▶️ Marco And with the old app, I was in a bad place. Because
⏹️ ▶️ Marco believe me, for all the last four years or whatever that I’ve been able to add almost no new features,
⏹️ ▶️ Marco I felt it just as much, if not more, than all my users did. Because I
⏹️ ▶️ Marco was looking at myself saying, how am I going to get myself out of this hole? Because the
⏹️ ▶️ Marco idea of facing a complete rewrite is daunting.
⏹️ ▶️ Marco And it just never felt like I could, first, I never felt like I had enough time to do it, and
⏹️ ▶️ Marco it never felt possible. It always felt like it was just such a daunting task that I would never be able to achieve it.
⏹️ ▶️ Marco And I was even questioning, not only should I even still work on the app, but I was even
⏹️ ▶️ Marco questioning, should I even still be a programmer? Because I’m falling behind.
⏹️ ▶️ Marco Am I even going to keep being, I’m gonna have to move everything to Swift and SwiftUI,
⏹️ ▶️ Marco but it was, the way Overcast was written and implemented it was very difficult to do that piecemeal.
⏹️ ▶️ Marco It was very discouraging of like, is my career over basically? Am I willing and able to make
⏹️ ▶️ Marco the jump into the latest technologies and languages and frameworks and everything else? Or should I just
⏹️ ▶️ Marco stop here and stop programming? And that challenged me to my core of
⏹️ ▶️ Marco my identity and my profession. That was a dark place, but it felt impossible.
⏹️ ▶️ Marco For a decent length of time in the middle there, it really felt like this
⏹️ ▶️ Marco is over for me. Like this is impossible. And I’m finally at a point
⏹️ ▶️ Marco now where I’m very confident that no, I compared it to starting in
⏹️ ▶️ Marco fifth gear. It’s like you start out very slowly rewriting an app from scratch, that’s
⏹️ ▶️ Marco a pretty big app, rewriting it from scratch in a new language with new frameworks,
⏹️ ▶️ Marco new programming paradigms, new data paradigms, rewriting all that is a massive undertaking
⏹️ ▶️ Marco that you have to do lot of work before you see any progress. But I plowed through
⏹️ ▶️ Marco and I did it and now I’m here and I feel better than ever. I feel confident
⏹️ ▶️ Marco in myself, in my abilities, I feel confident that what I’ve made is good and
⏹️ ▶️ Marco even though I’m going to have to face a lot of the music, you know, as everyone else finds it and
⏹️ ▶️ Marco maybe thinks differently at first, I’m confident that this was
⏹️ ▶️ Marco not only a good path forward for me to take and I’m proud of where I am. I’m also confident
⏹️ ▶️ Marco this is the only path forward. It was either this or I stopped writing Overcast. I had
⏹️ ▶️ Marco to do what I felt was right, you know, my way and just hope and
⏹️ ▶️ Marco trust that I can bring enough users with me that it’ll be okay. But I feel great. I’m
⏹️ ▶️ Marco very confident this is pretty awesome and it’s only going to get more awesome over time.
⏹️ ▶️ John The good news is it should be easier for you to do all those bug fixes. Yes. So much less code, so much
⏹️ ▶️ Marco Honestly it is. I mean, you know, look at how much has changed just during the beta. It was a very short beta
⏹️ ▶️ Marco and it was only, it was only friends. It was only about 30 people. So it was a short, small, private
⏹️ ▶️ Marco beta. But even during the beta I was able to iterate pretty quickly. And so
⏹️ ▶️ Marco it, it really has gone very well having this new foundation
⏹️ ▶️ Marco because I’m able to twist things around and try different things and iterate and change behaviors here and there without
⏹️ ▶️ Marco a ton of work, without a ton of breaking things. So it’s really been
⏹️ ▶️ Marco quite a journey, but I’m extremely satisfied with where I’ve landed. Let me give a
⏹️ ▶️ Marco very quick rundown on the migration. I don’t think I’ve said this on this show yet,
⏹️ ▶️ Marco but I kind of pulled an APFS move here.
⏹️ ▶️ Marco The version of Overcast that has been out there in the world in public for the last
⏹️ ▶️ Marco month or so is already running the new rewrite sync engine
⏹️ ▶️ Marco in parallel with the old sync engine. You know, the new sync engine is all, you know, based on Blackbird and everything.
⏹️ ▶️ Marco It’s a whole new SQLite database, a whole new schema and everything, new data
⏹️ ▶️ Marco that’s being downloaded from the server. And so on first launch of the new app, if that database
⏹️ ▶️ Marco is not yet there, it has to re-sync everything. It has to go to the server and sync copies of
⏹️ ▶️ Marco all the different podcast data that you have. And you can imagine, you know, first of all, this takes like
⏹️ ▶️ Marco a minute or two, and it also hammers the servers. But also, what
⏹️ ▶️ Marco if the app installs its auto update when you’re in the airport about to get on a flight?
⏹️ ▶️ Marco And then you get on the flight, and you open your podcast app when you’re at 40,000 feet, and it says,
⏹️ ▶️ Marco updating, and it can’t reach the servers, and you can’t play anything or do anything. That is a terrible
⏹️ ▶️ Marco experience. I also have people who will do things like load up on podcasts and then go on like a military-based
⏹️ ▶️ Marco deployment or something where they’re going to be out of reception for a while or something like that. So
⏹️ ▶️ Marco I wanted to prevent that outcome. So what I have done is for
⏹️ ▶️ Marco the last month or so, the version that came out like a month ago, it secretly included the sync engine for the new
⏹️ ▶️ Marco one and it started downloading things in the background. And so now when
⏹️ ▶️ Marco you install the new app, the database in the new schema is already
⏹️ ▶️ Marco there. So not only are you saving my servers from all being hammered at once,
⏹️ ▶️ Marco but also if you happen to be like on a plane or in the military base and you launch it for the first time after
⏹️ ▶️ Marco you’re offline, your app is usable because it will import all of your downloads
⏹️ ▶️ Marco and it’ll just copy that database into the place it goes now. And also by the way, this entire time
⏹️ ▶️ Marco it’s been running there have been zero crashes of the new sync code. I
⏹️ ▶️ Marco literally zero like there have been no crash reports coming from that same code from the old app
⏹️ ▶️ Marco so that was also a pretty pretty good thing to feel but anyway so
⏹️ ▶️ Marco that’s I think that’s it for now you know I’m sure you know we’ll revisit
⏹️ ▶️ Marco this over time as I add new features but it’s not gonna be like obviously a regular segment of the show or anything but
⏹️ ▶️ Marco that’s I think that’s it that’s my rewrite story what’s the version number it’s you know what that’s a whole
⏹️ ▶️ Marco thing Everything’s a whole thing. The version number is just 2024.7.
⏹️ ▶️ Marco I wanted the version number to be like, you know, 10 dot something or yeah.
⏹️ ▶️ Marco Then I have to deal with people saying overcast X. No, the way
⏹️ ▶️ Marco that App Store Connect works, you can never upload a version number that
⏹️ ▶️ Marco is when linguistically compared to the old one or mathematically compared to the old one, it can never be
⏹️ ▶️ Marco lower than what you’ve already had approved. So when I switch to the year-based numbering, 2024.1, 2024.2,
⏹️ ▶️ Marco etc. Now any version
⏹️ ▶️ Marco number I upload has to be greater than 2024. So I could do like 10,000.1, which I played with
⏹️ ▶️ Marco how that looks. I’m like, that looks stupid. I can’t
⏹️ ▶️ Marco do it. Too many zeros. Yeah, exactly. So
⏹️ ▶️ Marco that’s the only way you can really do it. So instead I’m like, I’m just going to keep the version numbers
⏹️ ▶️ Marco the same. So this is version 2024.7. In the year 3000.
⏹️ ▶️ Casey Well, I am super excited for you. John, any last thoughts, parting words, et cetera?
⏹️ ▶️ John Nope, just looking forward to the official release version and looking forward to all those really fast
⏹️ ▶️ Casey Yeah, I hope you’ve cleared the decks for the next couple of weeks.
⏹️ ▶️ Marco Oh my God, yeah. I did add John Siracusa playlist priority mode though.
⏹️ ▶️ John I know you keep saying that, but I don’t even remember. I know you’ve described it before. I don’t even remember when I made the sushi request.
⏹️ ▶️ Marco Oh, a while back. Not that long, maybe like a year or two.
⏹️ ▶️ John I have so many more requests about how to manage that screen. But again, now that I know how
⏹️ ▶️ John easy it is to make changes, hopefully all these new things will be easy, collapsing episodes from the same podcast
⏹️ ▶️ John together, adding some hierarchy, all that good stuff.
⏹️ ▶️ Marco Oh, yeah. Because everything is so much faster, so much easier. Like, I used to have
⏹️ ▶️ Marco a limit on the number of episodes that a playlist would manually sort. It was some, I
⏹️ ▶️ Marco think it was 1,000 or 1,500 before. I still have to have a limit, but I think the limit is now like 100,000.
⏹️ ▶️ Marco Like I made it way higher. Challenge accepted. It’s,
⏹️ ▶️ Marco because it’s just like, it’s so, it’s so much more efficient. It’s so much faster.
⏹️ ▶️ Marco Everything, like all the different algorithms and everything for like sorting and, you know, ranking episodes and playlists,
⏹️ ▶️ Marco like those are all faster and those all are just passing around IDs and stuff. Like it’s just, it’s so much faster. So
⏹️ ▶️ Marco there’s things like that, like all over the app, there’s small things like that. Oh, there’s a new feature that I’m kind of proud of.
⏹️ ▶️ Marco Undo seek. This is something that I think all apps should have, not all of them do.
⏹️ ▶️ Marco If you take a very large seek, like for instance, if you accidentally drag the playhead on your
⏹️ ▶️ Marco lock screen on Control Center, or which happens all the time, or if you accidentally skip
⏹️ ▶️ Marco a chapter or something and you wanna go back, it shows a little undo seek button. Open the app, look at the
⏹️ ▶️ Marco artwork on the now playing screen, you’ll have an undo seek button for like 30 seconds after you do it. So you can bounce back to where you
⏹️ ▶️ Marco were if you want to. Little stuff like that, That’s the kind of thing I’m trying to do more of now.
⏹️ ▶️ Marco And again, there’s not a ton of that in this version yet, because I was busy rewriting every single component
⏹️ ▶️ Marco of the app. But I can add stuff like that so much more easily now. The sleep
⏹️ ▶️ Marco timer, you can now do sleep at chapter end. There’s all these little things around the app that are just a little bit
⏹️ ▶️ Marco nicer, a little bit better. You know, what I was saying with Syracuse playlist sorting is what John wanted was
⏹️ ▶️ Marco the way playlist priorities worked, they were ranked. So if you said, all right,
⏹️ ▶️ Marco these four podcasts are high priority playlists, they would actually have an order. Like they would be like, all right, this is
⏹️ ▶️ Marco one, this is two, this is three, this is four. But what John was saying was I want to just have high priority be a grouping
⏹️ ▶️ Marco and have them not sorted within that grouping. That’s now an option. I also have
⏹️ ▶️ Marco low priority playlists that when I was sort at the bottom of the list, that’s been requested for years.
⏹️ ▶️ Marco Now I have that option. Like there’s little things like that all over the app that are like a little
⏹️ ▶️ Marco bit nicer, a little bit better, a little bit different. So peek around, have fun,
⏹️ ▶️ Marco and bear with me while I make the rest of it even better.
⏹️ ▶️ Casey Well, congratulations and happy, happy anniversary. Thank you.
⏹️ ▶️ Marco All right, thank you so much to our sponsors this week, Tailscale, 1Password, and probably
⏹️ ▶️ Marco Overcast. And thank you to our members who support us directly.
⏹️ ▶️ Marco You can join at atp.fm slash join. Members have an extra topic every week called ATP
⏹️ ▶️ Marco Overtime. This week, the ATP Overtime topic is some changes in macOS Sequoia with non-notarized
⏹️ ▶️ Marco apps. This will be kind of interesting. So, tune in if you want to hear that.
⏹️ ▶️ Marco You can join atp.fm slash join. That is Overtime this week. Thank you so much for
⏹️ ▶️ Marco listening, everybody, and we’ll talk to you next week.
Ending theme
⏹️ ▶️ John Now the show is over, they didn’t even
⏹️ ▶️ Casey mean to begin Cause it was accidental, oh it
⏹️ ▶️ John was accidental John didn’t do any research, Marco
⏹️ ▶️ John and Casey wouldn’t let him Cause it was accidental, oh
⏹️ ▶️ John find the show notes at atp.fm And if you’re
⏹️ ▶️ John into mastodon, you can follow them at
⏹️ ▶️ Marco C-A-S-E-Y-L-I-S-S So that’s Casey Liss, M-A-R-C-O-A-R-M,
⏹️ ▶️ John S-I-R-A-C-U-S-A Syracuse It’s
⏹️ ▶️ John accidental, they didn’t mean to
⏹️ ▶️ John Accidental Check the podcast, it’s so long
Casey ♥️ Sonos
⏹️ ▶️ Casey So I was put in a position where I was offered
⏹️ ▶️ Casey a extremely, extremely robust discount on some Sonos gear.
⏹️ ▶️ Casey, Marco the three of us have found ourselves in this position
⏹️ ▶️ Casey from time to time. And we are very lucky for that because although,
⏹️ ▶️ Casey although Sonos stuff is expensive, like full stop, it’s expensive. I personally think it’s worth
⏹️ ▶️ Casey it. I think Marco has come around to a similar perspective, but it’s expensive and there’s no way around
⏹️ ▶️ Casey that. And I bought some of the stuff that I have in the house at full price and it hurts a bit because it’s
⏹️ ▶️ Casey expensive, but, um, it’s good. And. I think it’s pull
⏹️ ▶️ Casey having access to money off has pulled forward purchases that I probably would have eventually made anyway, but it’s
⏹️ ▶️ Casey much easier to justify when, you know, you’re getting a really, really robust discount.
⏹️ ▶️ Casey And so my really good friend, Brian, uh, had offered me a discount
⏹️ ▶️ Casey on some stuff. And I was in, this is the first world,
⏹️ ▶️ Casey East of first world problems. It’s not even a problem at all,
⏹️ ▶️ Casey, Marco but I was in a weird state. So
⏹️ ▶️ Casey the state of the world, state of the world, the list household is I have, I think it’s a premium immersive set is
⏹️ ▶️ Casey what they call it. Um, which is what I had gotten way back when and talked about on the show like a year and a half ago or something like that. This
⏹️ ▶️ Casey is their arc soundbar. At the time it was, it is, or was one SL surrounds.
⏹️ ▶️ Casey So SL meaning like no voice support. So they’re speakers, but you can’t talk to them. Uh, one
⏹️ ▶️ Casey SL surrounds. and then the sub gen 3 which is their big subwoofer. Loved it, absolutely
⏹️ ▶️ Casey loved it. And I think at the same time I got a Roam which is their little baby like jambox style
⏹️ ▶️ Casey portable speaker. Love that. And then a little while later, like a few months later, maybe a year later, I got
⏹️ ▶️ Casey the original Move. There’s now a Move 2. This thing is heavy, it’s big,
⏹️ ▶️ Casey but it’s a really good, really high fidelity portable speaker. And
⏹️ ▶️ Casey you can play via Bluetooth or, you know, just because same with the Roam, or it
⏹️ ▶️ Casey just becomes one of your Sonos speakers. And that was the state of the world until literally today.
⏹️ ▶️ Casey The Ark and the home theater setup was obviously in the family room, living room,
⏹️ ▶️ Casey I use those terms interchangeably, the TV room. Then the Roam,
⏹️ ▶️ Casey the little portable speaker was up in our bedroom and the Move, the big portable speaker was in
⏹️ ▶️ Casey the office because oftentimes I would use that to play music. The studio display speakers are actually surprisingly
⏹️ ▶️ Casey good, but you know, they’re small and they don’t really have a whole ton of bass and not that I listen to extremely
⏹️ ▶️ Casey bassy stuff, but I like more than
⏹️ ▶️ Casey And so, um, the move was in here and I generally speaking would, you would play music
⏹️ ▶️ Casey through that. Oftentimes I would airplay via the music app. Sometimes I would use the desktop
⏹️ ▶️ Casey Sonos app and just have the, you know, the speaker play everything on its own. And that was the state of the world.
⏹️ ▶️ Casey But I started thinking, gentlemen, surely there’s a better setup
⏹️ ▶️ Marco If only someone had recently created a Sonos desk
⏹️ ▶️ Casey Yeah. And then some jerk incepted me and said, you
⏹️ ▶️ Casey could go bananas and get two Aera 300s, which I had neither the budget nor the space nor really
⏹️ ▶️ Casey the desire because my office, I can’t recall how big it is. to say it’s like 12 feet by 14 feet,
⏹️ ▶️ Casey which is something like three, no, four meters by, I don’t know, four
⏹️ ▶️ Casey and a half, five meters, something like that. I thought
⏹️ ▶️ John you have two other monitors on the side of your central one? That
⏹️ ▶️ John, Marco would be where the speakers would go? I was
⏹️ ▶️ Marco going to say, I think it’s about the size of my office.
⏹️ ▶️ Marco, Casey Yeah, well, fair.
⏹️ ▶️ Casey Um, but I, I didn’t, I don’t have the space on my desk for the Aera 300s.
⏹️ ▶️ Casey They’re also a little homely to look at. Like, I don’t think they’re actively bad, but they’re not great.
⏹️ ▶️ Casey And it’s just, they’re too physically big for my desk. They really are. And even though I would love them, and they’re
⏹️ ▶️ Casey also extremely expensive. I mean, they’re, again, phenomenal speakers. I mean, Marco has attested
⏹️ ▶️ Casey to this. And I have heard Marco’s exact Aero 300s, which I deeply regret because they
⏹️ ▶️ Casey sound so good, but that’s neither here nor there. But I
⏹️ ▶️ Casey reached a compromise with myself and I decided to get a pair
⏹️ ▶️ Casey of Aero 100s And because I put them on the back
⏹️ ▶️ Casey corners of the desk, and so they’re pointed at like a 45 degree angle back towards me, but they’re in the two
⏹️ ▶️ Casey, John extreme. Are they
⏹️ ▶️ John behind your monitors,
⏹️ ▶️ Casey be honest? Yeah, well, yes, but under them. So they’re under them. I’m
⏹️ ▶️ John sure, look. Acoustic engineers are crying now.
⏹️ ▶️ Casey Yes, they are, but you do the best with what you
⏹️ ▶️ Marco got. Also, how high are your monitors? How can they fit under them? I think your
⏹️ ▶️ Marco, Casey monitors are too high. They’re on these amounts.
⏹️ ▶️ Casey Well, no, that’s not fair. Two of them are on a fully Jarvis, well now it’s what,
⏹️ ▶️ Casey, Marco Miller Jarvis,
⏹️ ▶️ Casey maybe not Jarvis, but there are two, I think I talked about it on the show when I first got it, their two-up VESA mount
⏹️ ▶️ Casey arm is freaking phenomenal. I love this thing.
⏹️ ▶️ Marco I should also point out that speaker stands exist.
⏹️ ▶️ Casey That’s true, but I don’t know that that would really do a whole lot
⏹️ ▶️ John The audiophiles are like, oh, you don’t make sure your speakers aren’t pushed back on the edge of whatever shelf they’re on, because
⏹️ ▶️ John that’ll affect the sound in case he’s just putting his on the corner of a glass desk behind a monitor. It’s
⏹️ ▶️ Casey not glass anymore, remember? I got rid of that. I Facebook marketplace that bad boy. Thank you very much.
⏹️ ▶️ Casey But anyways, it is probably not, from an audio fidelity perspective, the ultimate
⏹️ ▶️ Casey best setup in the world. I concede that. Let’s remember that I also have my TV in slash
⏹️ ▶️ Casey R slash TV too high. My TV downstairs is effectively in the sky if you were to believe what
⏹️ ▶️ Marco Yeah, it’s on the ceiling.
⏹️ ▶️ Casey It’s on the ceiling. That’s
⏹️ ▶️ Casey, Marco right. Pro.
⏹️ ▶️ Casey, John Just lay down. Exactly.
⏹️ ▶️ Casey Um, and I, oh, and I forgot to mention, I’m sorry, this is my own fault, but I forgot to mention that the move was on the opposite side of the
⏹️ ▶️ Casey room behind me pointed at me just because that was the most convenient place to put it. Right.
⏹️ ▶️ Casey It’s which, which obviously was not fun. Like there, there’s, there’s making choices that are perhaps
⏹️ ▶️ Casey not the best fidelity. And then there’s just bad choices and that false top is a bad choice, but
⏹️ ▶️ Casey I’m working with, I’m working with what I got here.
⏹️ ▶️ John It’s like you’re at a concert, but you’re turning your back on the concert the whole
⏹️ ▶️ Casey time. Yeah, pretty much. Pretty much. Um, so I put a pair of, um,
⏹️ ▶️ Casey era, era one hundreds, which is there, the, the, the era one hundreds kind of serve dual
⏹️ ▶️ Casey roles in the same way the one of cells did, or the, excuse me, the ones did in, in the, in they were the predecessors
⏹️ ▶️ Casey of the era one hundreds, the Sonos ones, and now the era one hundreds are
⏹️ ▶️ Casey arguably trying, or they really are trying to serve two different purposes. One of them is being the rear surrounds
⏹️ ▶️ Casey in most people’s setups. Some people will go full Marco and go era
⏹️ ▶️ Casey 300s as their rear surrounds, but they’re physically large again They’re probably gonna be square in the middle
⏹️ ▶️ Casey of the room or not in the middle of the room I shouldn’t say that but you know in a place that they’re very Conspicuous and not
⏹️ ▶️ Casey a lot of people have the physical space for them because they’re big So the ones and now that
⏹️ ▶️ Casey 100s oftentimes are rear speakers. They’re there. They look vaguely like home pods do
⏹️ ▶️ Casey They’re roughly the same size as a full-size HomePod. So they’re much easier to put in smaller
⏹️ ▶️ Casey spaces. They’re cheaper and they’re not huge, right? So
⏹️ ▶️ Casey you wouldn’t expect to get ridiculous amounts of bass or what have you out of these things. But
⏹️ ▶️ Casey they also are supposed to serve as like, I would like a single speaker in a room, please. And I’m never
⏹️ ▶️ Casey going to move it. So I would probably be better served by having one
⏹️ ▶️ Casey or two of these in the bedroom as opposed to the Roam, but I like having
⏹️ ▶️ Casey the two different size portable speakers because depending on what I’m doing, I will choose one or the other. And so
⏹️ ▶️ Casey these speakers, in some cases, they’re just rears, which aren’t really doing that much. But in other cases, they’re what I
⏹️ ▶️ Casey have, which is doing the full-on stereo for my computer setup.
⏹️ ▶️ Casey And what I’ve done is, you know, I put these two in a stereo pair and I got a line in for
⏹️ ▶️ Casey one of them. So I’ve plugged directly from my CalDigit TS4 dock directly into the back.
⏹️ ▶️ Casey Well, I shouldn’t say directly, it’s through a little dongle, but into the back of one of the two Aero 100s.
⏹️ ▶️ Casey And holy crap, my dudes, these things sound so freaking good.
⏹️ ▶️ Casey I don’t, I don’t even have a sub attached to them. And I think even the sub mini might be
⏹️ ▶️ Casey too much. Like the amount of bass that comes out of these, it isn’t too
⏹️ ▶️ Casey much, but given how physically small these speakers are, it is stunning to me how much bass
⏹️ ▶️ Casey that comes out of them. And I’m harping on bass just because like the Aero 100, excuse me, I’m sorry,
⏹️ ▶️ Casey the Ones, when I’ve heard them as music speakers,
⏹️ ▶️ Casey as opposed to like rear surround speakers, they always sounded kind of tinny to me.
⏹️ ▶️ Marco Yeah, the Sonos One was not a great speaker.
⏹️ ▶️ Casey and again, I’m usually listening like Dave Matthews or maybe 21 Pilots or Mute
⏹️ ▶️ Casey Math or whatever. Like I’m not listening to exceedingly bassy music, not to imply that
⏹️ ▶️ Casey there’s a problem with that. It’s just not what I’m listening to. But yet, even for Dave Matthews, if you listen to it on a one, it’s kind of tinny
⏹️ ▶️ Casey and not great. And these things, these sound
⏹️ ▶️ Casey and get more than loud enough for the small space that I’m in. And I am so
⏹️ ▶️ Casey happy with this setup. And so then what I did was I have relocated, I was going to say move, I have
⏹️ ▶️ Casey relocated the move into the bedroom and then I have relocated the Rome downstairs
⏹️ ▶️ Casey in the dining room because the dining room, just because of the way our house is arranged, the dining
⏹️ ▶️ Casey room is kind of like a music dead zone, um, even when I was playing on the
⏹️ ▶️ Casey arc that is not physically very far from the dining room, but there’s a couple of walls in the way and so on and so forth.
⏹️ ▶️ Casey So now I have a really solid whole home setup. There’s a couple
⏹️ ▶️ Casey of dark spots, if you will, where the music isn’t quite as loud as I would like, but I mean,
⏹️ ▶️ Casey even the porch has a Sonos port connected to an amp, connected to outside
⏹️ ▶️ Casey speakers. And then I got like a $12, I think it’s like 3D printed little harness
⏹️ ▶️ Casey that you can hang the move off of, the bigger one off of. And I mounted that to our
⏹️ ▶️ Casey fence in the backyard. So then as you’re walking from the screened-in porch down the steps into the
⏹️ ▶️ Casey backyard, you’ve got a continuous flow of music into the backyard. Gentlemen,
⏹️ ▶️ Casey chef’s kiss. I am so freaking happy. I understand that this entire show has been advertised for various
⏹️ ▶️ Casey and sundry things. It’s just so happened that Marco’s releasing Overcast. It just so happened that I literally
⏹️ ▶️ Casey today received these two speakers, but they are so freaking good. And I get that they are expensive. And
⏹️ ▶️ Casey part of the reason why I have so much of this equipment is because I’ve been lucky enough to have several different friends that have offered me discounts.
⏹️ ▶️ Casey But it’s one of those things like Apple stuff where yes, it’s expensive, but you get what you pay for and oh my
⏹️ ▶️ Casey God, it’s so good. And I’m so happy with the setup.
⏹️ ▶️ Marco That’s awesome. I’m really proud of you for finally
⏹️ ▶️ Marco for now continuing the ATP pattern of using Sonos speakers as desk speakers,
⏹️ ▶️ Marco which they are obviously not made to do, but they sound so good. You can just
⏹️ ▶️ Marco ignore that and just suck it up and do it.
⏹️ ▶️ Casey I’m so very happy and I’m so excited with it. And you know, the good news is, And John, when you finally get rid
⏹️ ▶️ Casey of that enormous boulder of a computer and get something more appropriate for your room, I don’t
⏹️ ▶️ Casey know, like a studio, uh, you know, a max studio, maybe you could get your own pair of Sonos speakers and put
⏹️ ▶️ John there. That’s not going to change the amount of room available for speakers. You’ve seen my setup. That, that thing doesn’t change anything about
⏹️ ▶️ John my speakers. I will once again remind you that my speakers are literally turned off. That’s how much
⏹️ ▶️ John, Marco my computer that I use.
⏹️ ▶️ John They’re pretty much always turned off. So not a big need in my life, but I will keep the Aero 100
⏹️ ▶️ John in mind. And I keep saying, oh, you keep saying they’re so expensive. This
⏹️ ▶️ John sounds like someone who has not done shopping for speakers that are not smart speakers.
⏹️ ▶️ John The Aero 100s are $250 for each speaker. That is nothing in the world of standalone speakers.
⏹️ ▶️ John It’s a scary place. Like standalone, passive, no smarts, no nothing, no power,
⏹️ ▶️ John just plain old speakers.
⏹️ ▶️ Casey Yeah, it’s expensive and wild out there, but man, I tell you what, these things
⏹️ ▶️ Casey are so great. And yeah, I’m sure we’ll get feedback that a couple of months ago, maybe,
⏹️ ▶️ Casey the Sonos people redid their app and it was real rocky. And I think they
⏹️ ▶️ Casey even invoked the word courage at some point with regard to their changing the app, which of course,
⏹️ ▶️ Casey everyone was like, well, that’s gross. And then the Apple people were like, oh no, too soon, too soon. And
⏹️ ▶️ Casey so So it’s been a little rocky in that regard, but it’s still, I mean, this
⏹️ ▶️ Casey stuff works really well and there have been bumps here and there, but generally
⏹️ ▶️ Casey speaking, it works extremely well and the fidelity is so good. And I’m not trying to say
⏹️ ▶️ Casey that I can’t get a better, higher fidelity setup, maybe even for less money, but it is so
⏹️ ▶️ Casey magical for me anyway, because I’m someone who just really needs to have music on all the
⏹️ ▶️ Casey time. I know that John, this would drive you
⏹️ ▶️ John You have to have it in every part of your house. Even if your dining room doesn’t have it, you put in that tiny,
⏹️ ▶️ John terrible speaker in there to listen to music because otherwise there would be no music in
⏹️ ▶️ Casey that room. Right, no, you’re making fun of me and I recognize you’re making fun of me, but that is 100% accurate. It bothers me. Have
⏹️ ▶️ Casey you seen the movie Ponyo,
⏹️ ▶️ John, Casey Casey? No, I have
⏹️ ▶️ John not. Okay, well, I can’t make the reference then.
⏹️ ▶️ John, Marco It’s not even gonna ask
⏹️ ▶️ Marco I’ll tell you what though, Casey, speaking of the Sonos app rewrite landing like a lead balloon imagine
⏹️ ▶️ Marco what it’s like to be an app developer about to launch a total rewrite of your
⏹️ ▶️ Marco, Casey app, where certain
⏹️ ▶️ Marco features have actually been removed, but it’s a much better foundation for future things. They really
⏹️ ▶️ Marco heated up the room. I was like, oh no.
⏹️ ▶️ Casey Yeah, I feel for you. I truly, truly do.
⏹️ ▶️ John Well, you’ve got more excuses. I think they have a few more developers than you do.
⏹️ ▶️ Casey Yeah, maybe. Also fair. But yeah, I mean, I’m not trying to say that this is the best possible
⏹️ ▶️ Casey answer, but I genuinely believe it is the best answer for me. And
⏹️ ▶️ Casey it really makes me unreasonably happy. It really truly makes me genuinely,
⏹️ ▶️ Casey extremely happy to walk from the backyard to the screened-in porch through the living room, up the steps,
⏹️ ▶️ Casey maybe bouncing to the office, and then all the way to the bedroom. Granted, my house is like 2,000 square feet. It’s not that big a house.
⏹️ ▶️ Casey But at every point in that journey, I have heard the same music. And just like in Disney World, where
⏹️ ▶️ Casey it is all just perfectly in sync the whole time, it is perfectly in sync the entire
⏹️ ▶️ Casey time. even if I’m carrying around a speaker, it somehow, by freaking magic, stays
⏹️ ▶️ Casey perfectly in sync. This stuff makes me so genuinely happy and it really
⏹️ ▶️ Casey does improve my quality of life. And I know that it would destroy John’s quality of life because you prefer silence.
⏹️ ▶️ John Well, it’s gonna destroy your quality of life too once that music starts to become your kid’s music that you don’t like. Fair.
⏹️ ▶️ John Surprisingly, I’ve actually- And then you’re gonna be like, why, I can’t escape their music. No matter where I go in this house, I have to hear
⏹️ ▶️ Casey You’re right. It’s funny you bring that up because very briefly, Declan
⏹️ ▶️ Casey doesn’t seem to have a particular affinity for music. And in fact,
⏹️ ▶️ Casey Has well, and so, and has often said to me like, do you need to put music on right now, dad?
⏹️ ▶️ Casey But I think, I think Michaela, like right now she’s all into Disney music and stuff
⏹️ ▶️ Casey like that. But I think of the two of them, she’s going to be the music lover of the family. And
⏹️ ▶️ Casey so I am very excited for her to start building her own tastes that are out. So I mean, the Disney
⏹️ ▶️ Casey stuff she likes is good. don’t get me wrong, but I’m excited for her to build her own taste in popular music or
⏹️ ▶️ Casey maybe not popular music, you know, and just see where that goes. So I’m really looking forward
⏹️ ▶️ John to that. Are you excited to listen to that in every room in your house?
⏹️ ▶️ Casey I mean, to a degree, yeah. Cause it’s a way to, I’m not trying to like shame you or anything, but for
⏹️ ▶️ Casey me, I think it’d be a really fun way to bond with her and ask me again a few months after she’s somehow taken
⏹️ ▶️ Casey over my entire whole, whole home audio system. And maybe I’ll tell you, Oh my God, you were so right. This is terrible. But sitting
⏹️ ▶️ Casey here now where ignorance is less, it sounds very fun. Oh my god.